初めに
それでは、この章では実際にメールが送信できるように設定を進めていきます。
また、メールのLocalでの確認方法も解説しますので、しっかり理解してください。

この章で覚えて欲しいこと
- MW WP FORMのメール設定
- Localでのメール確認方法

MW WP FORMのメール設定
それでは、MW WP FORMのメール設定を進めていきましょう。
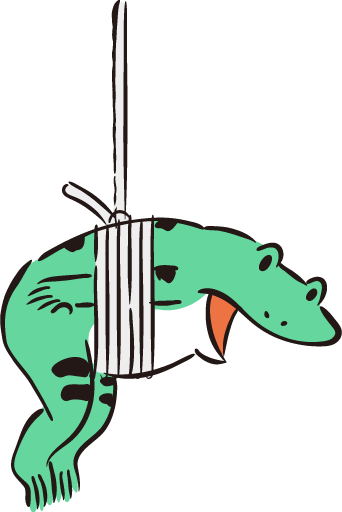
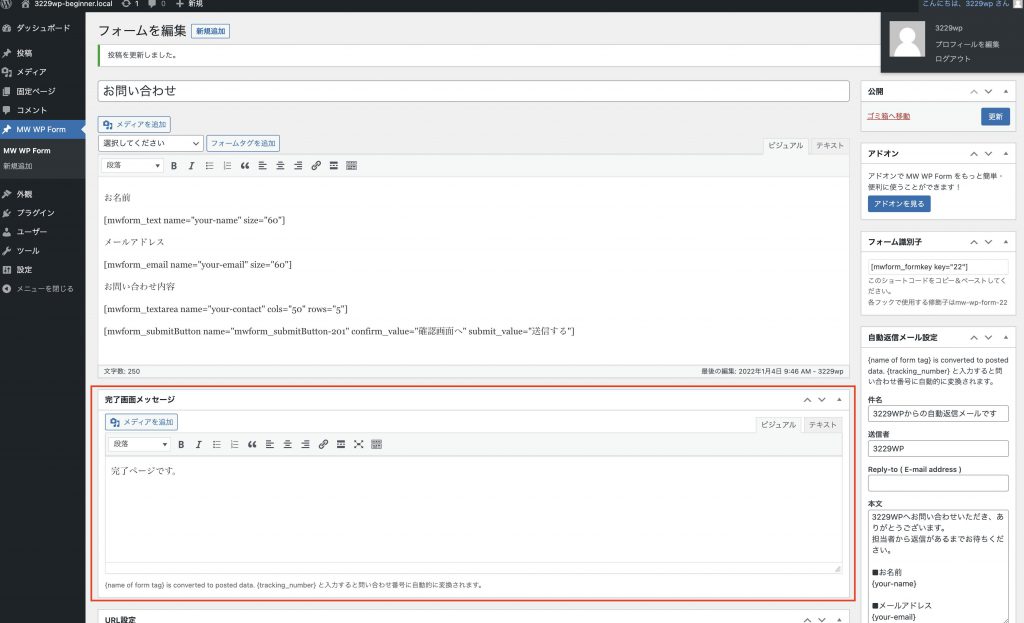
メールの文章は、サイドにある入力欄に記入していきます。
メールには「自動返信メール設定」と「管理者宛メール設定」の2つがあります。
まず、自動返信メール設定には、このように入力してください。
{}で囲っているのは、前回作ったnameの中身を入力しています。
そうすることで、ユーザーが入力した内容が自動的に反映されます。
自動返信メールのみ{} は不要ですので、そのままyour-emailと入力してください。
送信元のE-mailアドレスは、存在しないですがそこから送信されるようにメールが送られます。
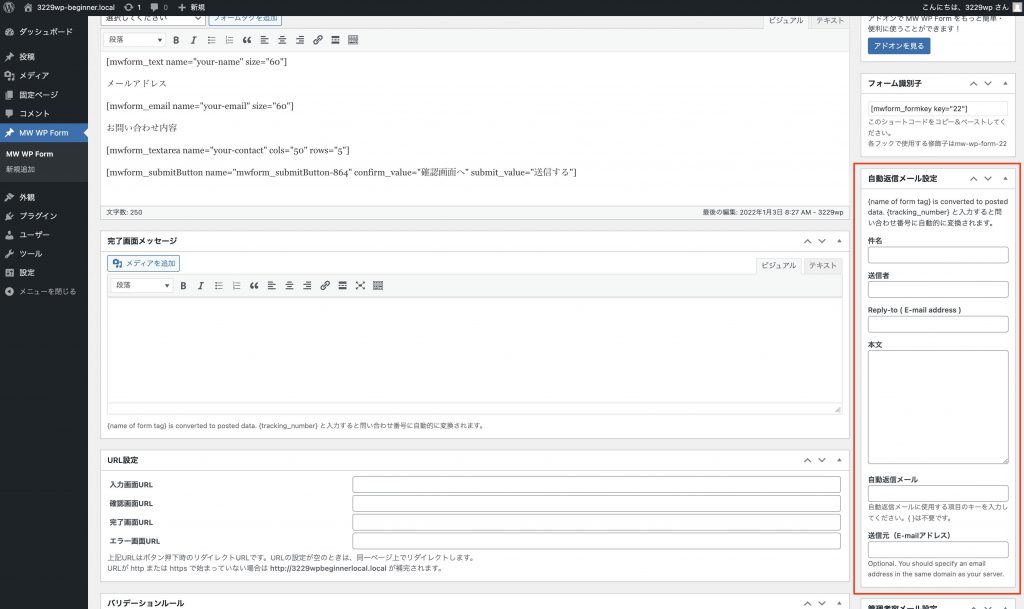
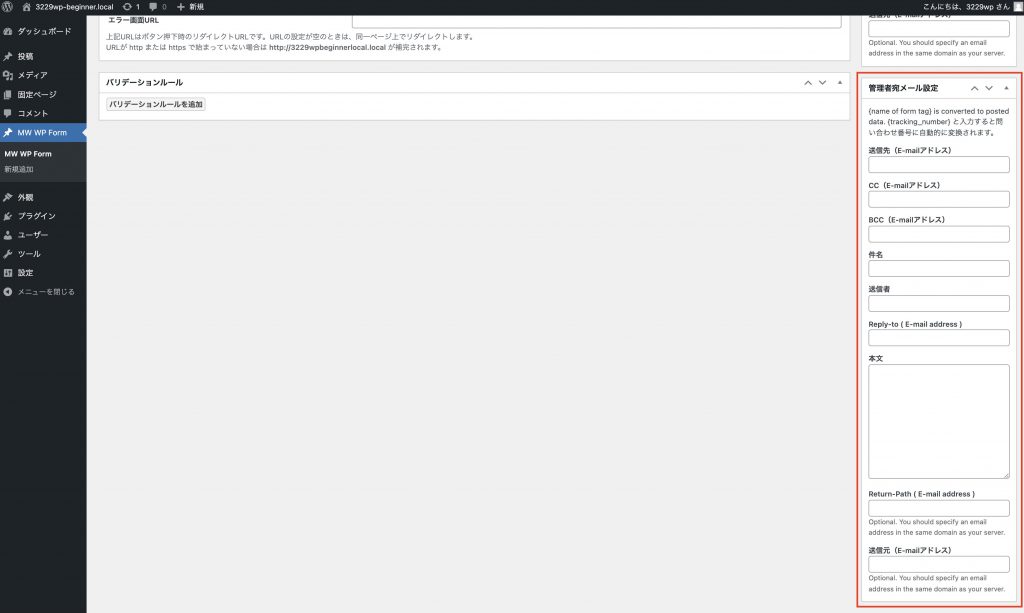
では、今度は管理者宛メールを下記のように設定してください。
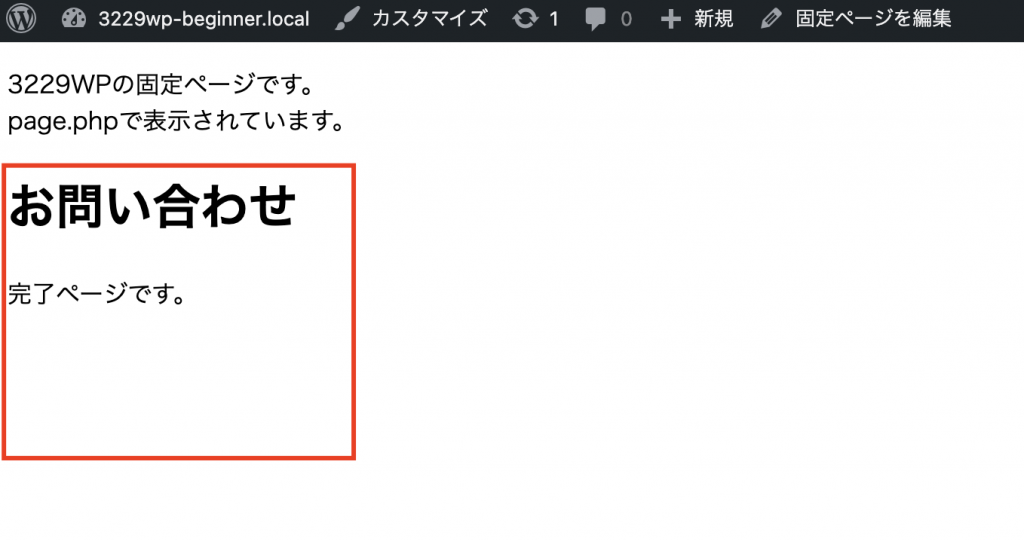
最後に、完了ページで表示する文章を入力します。
設定ができたら、「更新」ボタンをクリックしましょう。
これでメール送信の設定は完了です。

Localでメールの受信を確認
それでは、サイト上から実際にメールを送信してみます。
中身を入力して、送信してみましょう。
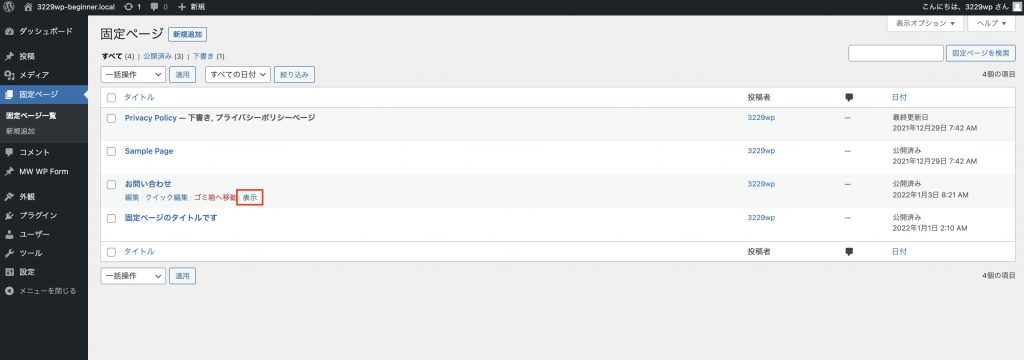
表示をするには、固定ページの表示をクリックします。
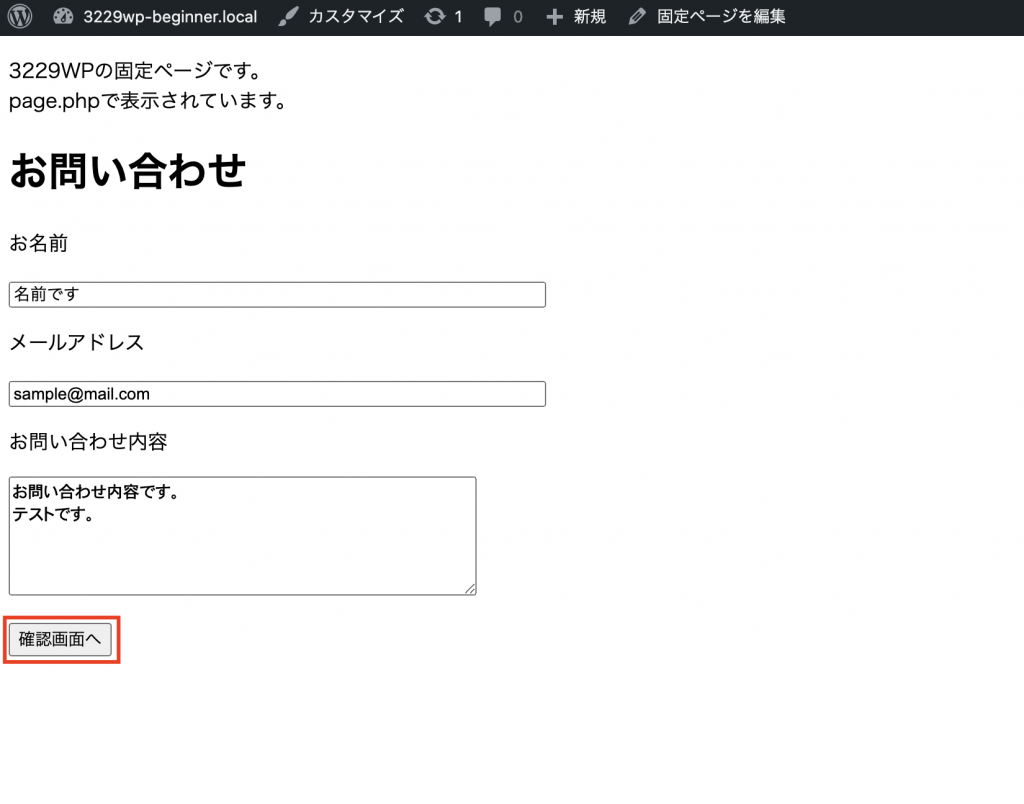
フォームにはこのように入力します。
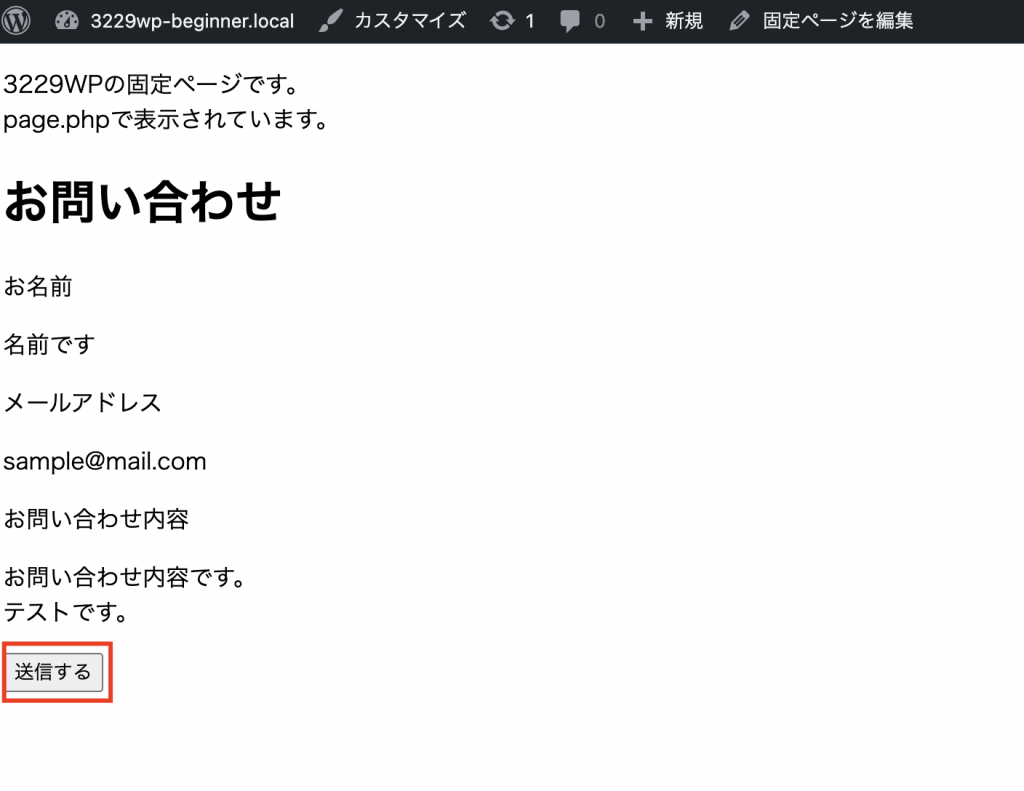
入力ができたら、「確認画面へ」をクリックし、そのまま送信しましょう。
すると、完了ページまで辿り着きました。
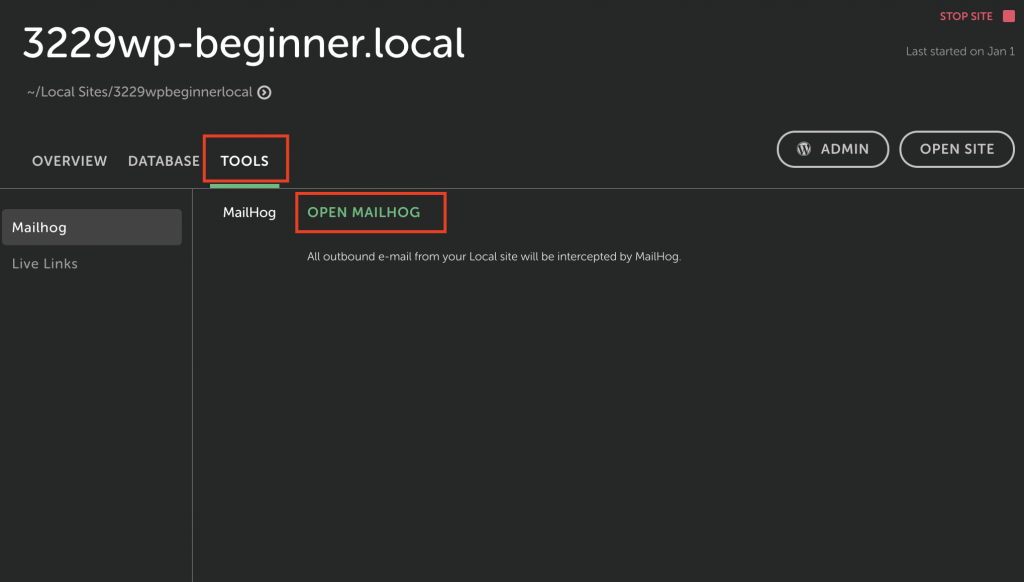
続いて、Localを開き、下記の場所をクリックして下さい。
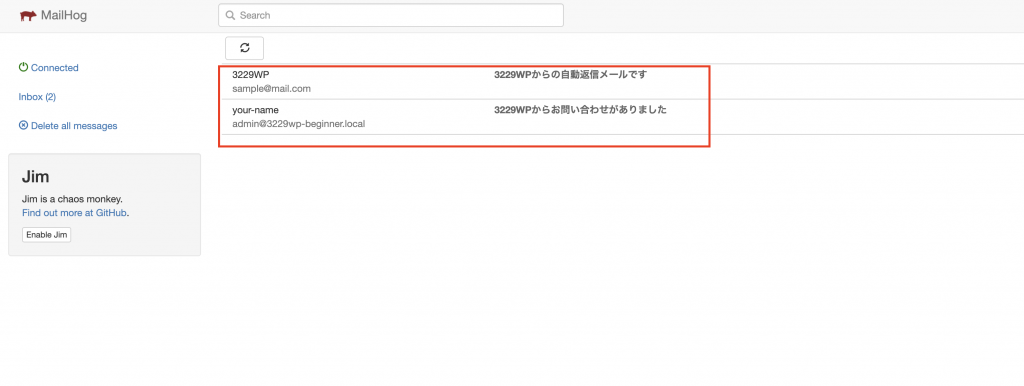
すると、メールが2通届いていることが分かります。
Localでは実際にメールが届くわけではないので、このMailHogというツール画面で確認すれば大丈夫です。
これで、メール機能は完成です!

次の章で学ぶこと
次の章では、ブログの一覧機能を強化する、ページャー機能を実装していこうと思います。
これで記事がたくさんあっても大丈夫になります。
プラグインを使えば簡単に実装出来ますので、チャチャっとやっていきます。