初めに
それでは、ページャー機能を実装して行きましょう。
現在は記事が少ないので大丈夫なのですが、例えば記事が100個を超えているなど、たくさんある場合には一覧表示を1ページにするととても長くなってしまいます。
ですから、1ページあたりの表示数は10個にして、2ページ目、3ページ目・・・と小分けにして表示をした方が良いです。
プラグインを使えば簡単に実装出来ますので、その方法を学んで行きましょう。

この章で覚えて欲しいこと
- 記事の複製に便利なプラグインYoast Duplicate Post
- ページャープラグインWP-PageNavi

記事を複製する
それでは、まずは記事を増やしていこうと思います。
1つずつ新規作成していくと時間がかかってしまいますので、プラグインを使おうと思います。
プラグインの名前は、「Yoast Duplicate Post」です。
早速インストールしていきましょう。
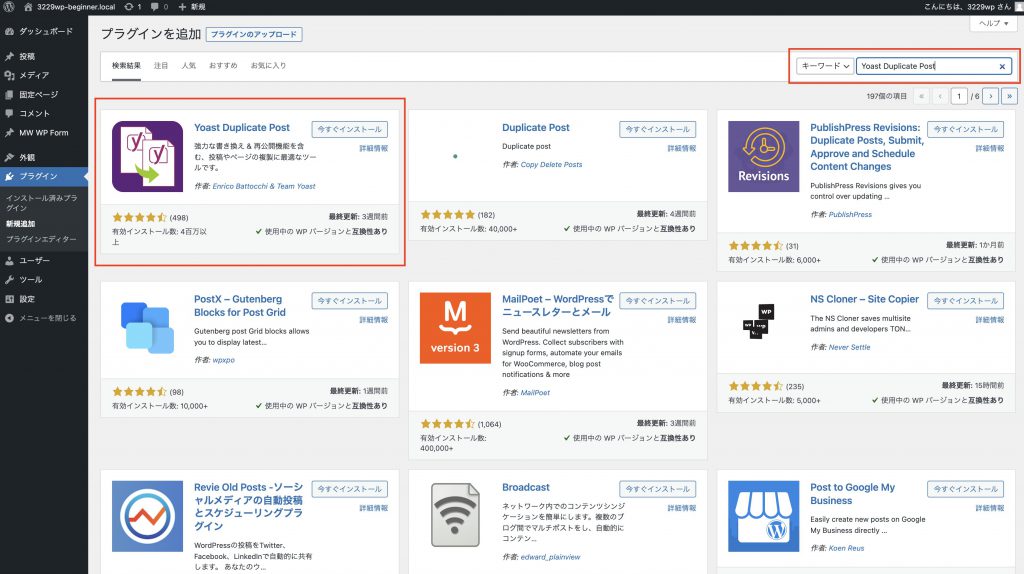
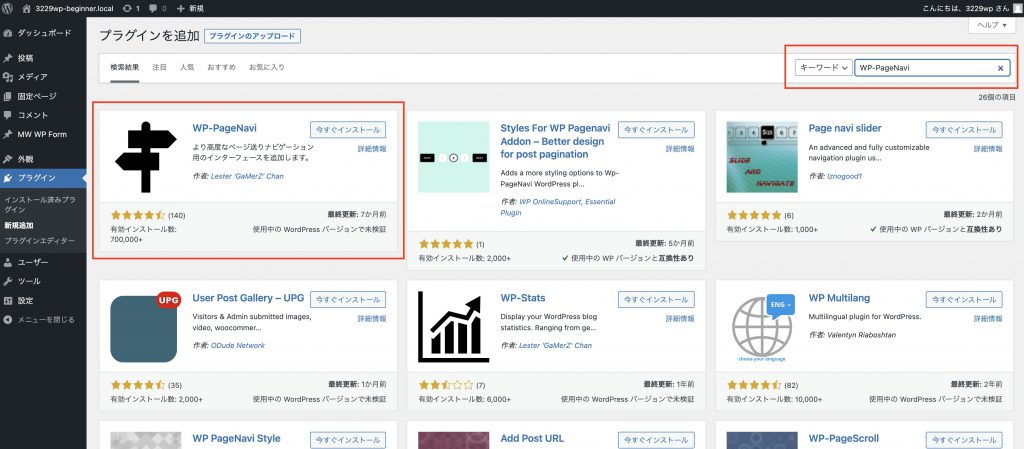
プラグインの新規追加ページにて、「Yoast Duplicate Post」と検索します。
検索結果に出て来たら、インストールして有効化をしてください。
有効化が出来たら、「投稿」に移動します。
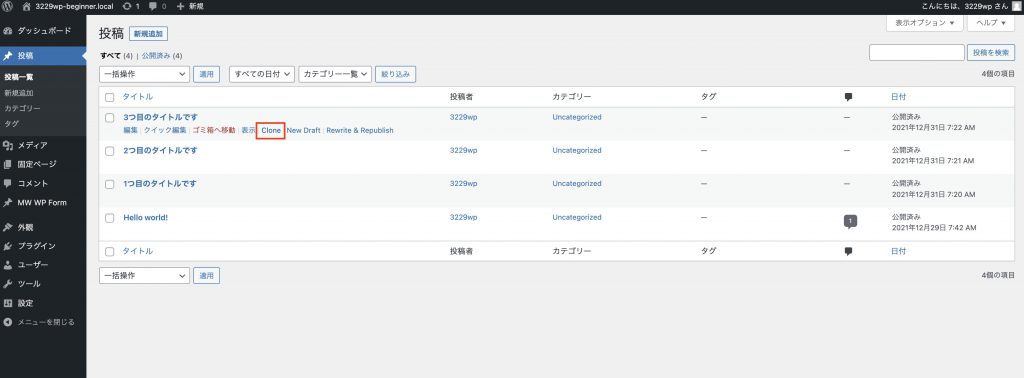
記事にマウスを合わせると、「clone」というメニューが出来ていることが分かります。
クリックすると、記事を複製することが出来ます。
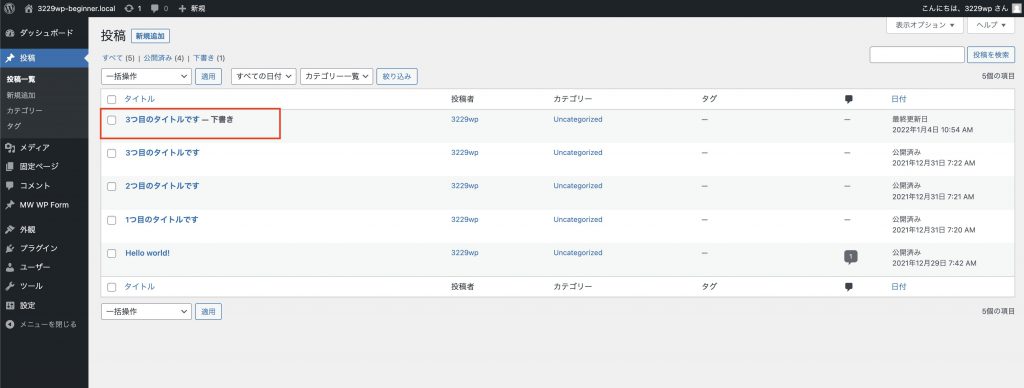
あとは、編集して「公開」をすれば1つ記事を複製することが出来ます。
この調子で、全部で11個となるように記事を複製して下さい。
ちなみに、現在1ページあたりの表示記事が何個になっているのかも確認してみましょう。
「設定 > 表示設定」をクリックします。
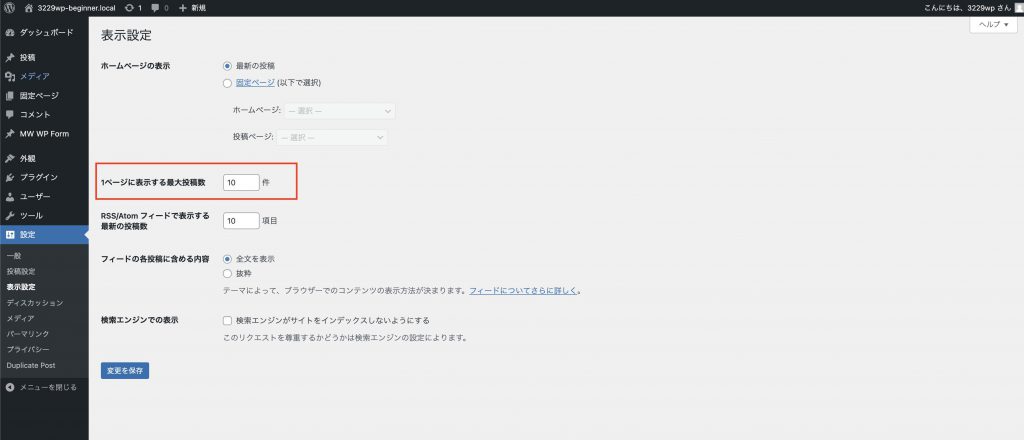
ここに、1ページに表示する最大投稿数が10件であることが書かれています。
11個の記事を用意すれば、2ページに分割されるはずですね。

ページャー機能を持つプラグインをインストール
それでは、ページャー機能をつけていきます。
「WP-PageNavi」をインストールして有効化してください。
細かい設定が出来るのですが、今回はインストールしたものをそのまま使用します。
次に、ブログの一覧ページの編集をします。
home.phpを下記のように編集してください。
wp_pagenavi()という記述が増えました。
home.php
<html lang="jp">
<head>
・・・・<meta charset="UTF-8">
・・・・<title>TOPページ|3229WP初級</title>
・・・・<?php・wp_head();・?>
</head>
<body>
・・・・<p>3229WPのTOPページです。<br>
・・・・home.phpで表示されています。</p>
・・・・<p>ブログの一覧を表示します</p>
・・・・<?php
・・・・・・・・if・(・have_posts()・):
・・・・・・・・while・(・have_posts()・):
・・・・・・・・the_post();
・・・・?>
・・・・<article>
・・・・・・・・<h2>
・・・・・・・・・・・・<?php・the_title();・?>
・・・・・・・・</h2>
・・・・・・・・<p>
・・・・・・・・・・・・<?php・the_content()・; ?>
・・・・・・・・</p>
・・・・</article>
・・・・<?php
・・・・・・・・endwhile;
・・・・・・・・endif;
・・・・?>
・・・・<?php・wp_pagenavi();・?>
・・・・<?php・wp_footer();・?>
</body
</html>・は半角スペース1つ分です。コピーせずに自分で入力しましょう^^
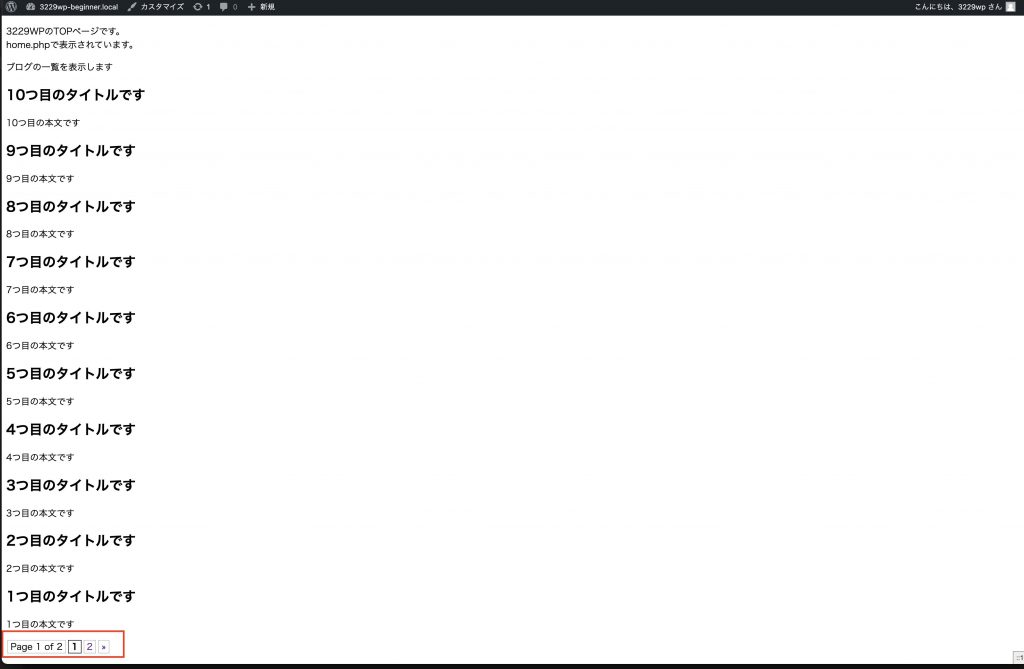
修正が出来たら、サイトのTOPページを観てみましょう。
下の方に、ページャーが追加されました。
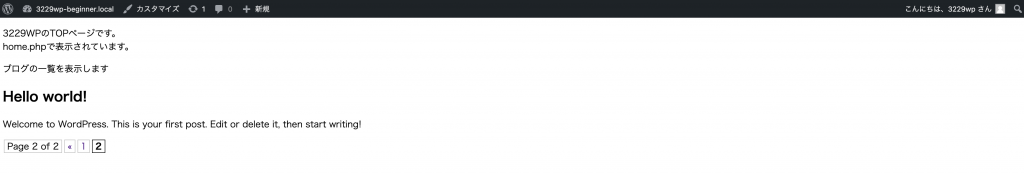
「2」をクリックすると、2ページ目に移動することが分かります。
これで、ページャー機能は完成です^^

呼び方色々
ところで、ページャーというのは色々な呼び方があります。
ページネーション、ページング、ページ送り、ページナビなどです。
人によって呼び方が違うので、場合によっては違うものして受け取られることもあります・・・
このコースではページャーという呼び方にしましたが、他の教材では違う呼び方になっているかもしれません。
用語が色々な呼び方にされるケースは他にもたくさんありますので、用語以外の文脈からお互いの認識を合わせる必要があります。
こんな時には、実際のサイトや図を使って、視覚的にすり合わせをすると効果的です。
図が苦手という方も、メモ書き程度でいいので図を書いてコミュニケーションを取る癖をつけると、円滑に仕事が出来るようになりますよ♪

次の章で学ぶこと
これまでで一通りWPでWebサイトを作るための最低限の知識を学ぶことが出来ましたので、
最後にまとめをしてこのコースの総復習をしていこうと思います。
これで一区切りとなりますので、今回学んだことはしっかりと復習し、今後の学習に役立ててください。