初めに
この章では、ブログの詳細ページを作成していきます。
既に記事は作成しているものとして進んで行きますので、まだ作成していない方は1つ前の章を確認してください。
それでは、やっていきましょう。

この章で覚えて欲しいこと
- single.php

ブログ詳細用のファイルを作成
ブログ詳細を表示するためのファイルはテンプレート階層で決まっています。
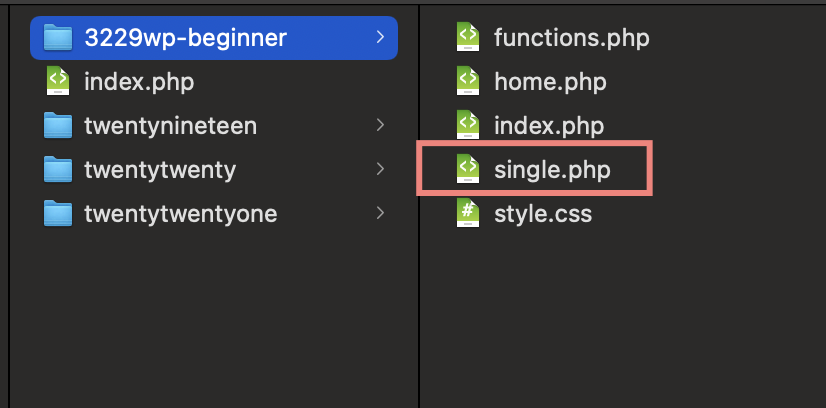
その名前は、「single.php」です。
いつものようにテーマフォルダの中に新しく作成して下さい。
中身は下記のようにします。
single.php
<!DOCTYPE html>
<html lang="jp">
<head>
・・・・<meta charset="UTF-8">
・・・・<title><?php・the_title();・?>|3229WP初級</title>
・・・・<?php・wp_head();・?>
</head>
<body>
・・・・<p>3229WPの詳細ページです。<br>
・・・・single.phpで表示されています。</p>
・・・・<h2>
・・・・・・・・<?php・the_title();・?>
・・・・</h2>
・・・・<p>
・・・・・・・・<?php・the_content();・?>
・・・・</p>
・・・・<?php・wp_footer();・?>
</body>
</html>・は半角スペース1つ分です。コピーせずに自分で入力しましょう^^
作成出来たら、中身を確認していきましょう。
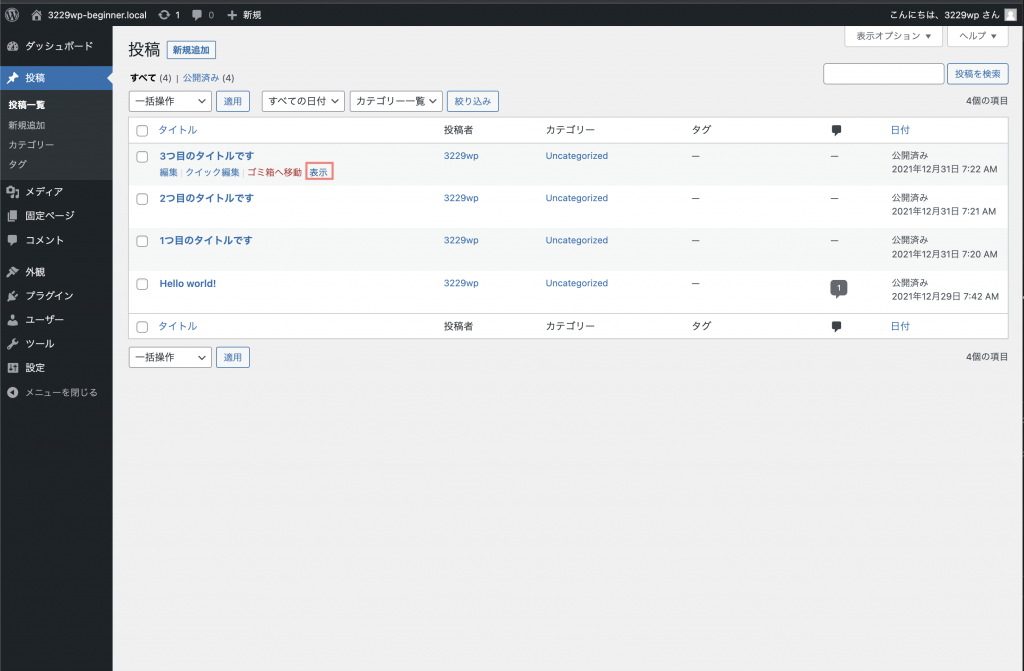
管理画面のブログ一覧ページに行き、詳細ページを表示します。
記事のタイトルの下の方にマウスを移動させ、「表示」をクリックしてください。
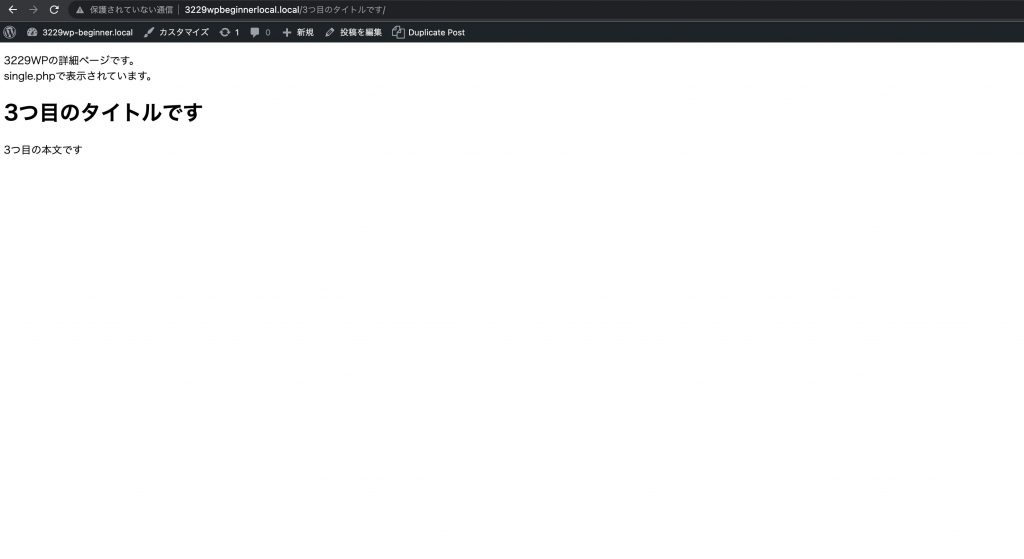
すると、サイトが表示されます。
”single.phpが表示されています”と記載されているので、読み込まれているファイルはsingle.phpであることが分かりますね。

動的に表示をしている
今確認したのは3つ目の記事ですが、他の記事も表示が出来ることを確認してみて下さい。
このように、WPは1つのファイル(single.php)を作るだけで、記事毎に中身は自動で変わっていきます。
もしもこれがHTMLで作成しているサイトだったら、1つの記事毎に1つのファイルを作らないと表示出来ません。
何故WPでは自動で記事の中身が変わっているのかというと、DB(データベース)という情報を格納するツールに記事情報は保存されているからなんですね。
このように、DBの内容で表示が自動で変わることを動的なサイトと言います(覚えなくて大丈夫ですよ!)。
逆に、HTMLで作って表示するようなサイトは静的なサイトです。
動的なサイトを作っておけば、記事をたくさん描けばそれだけたくさんのページが出来上がります。
更新する手間は、毎回HTMLファイルを作成するのに比べると、大分楽になりますよね◎
これが、WPが人気な理由の1つです。

次の章で学ぶこと
これで、ブログの一覧ページと詳細ページを表示することが出来ました。
次の章では、ブログとは別のページである固定ページについて勉強していきます。
ブログを学んだ後であれば理解しやすいので、この調子で学習を進めていきましょう。