初めに
この章では、ブログの一覧を表示していこうと思います。
ブログの一覧を表示する際のテンプレート階層、またブログ一覧の表示する記述について学んでいきます。
少しずつ覚えることは増えていきますので、頑張っていきましょう。

この章で覚えて欲しいこと
- ブログ作成の流れ
- ブログ一覧を表示する方法

管理画面でブログを作成
それでは、まずはブログ記事を作成していきましょう。
記事は管理画面から作成していきます。
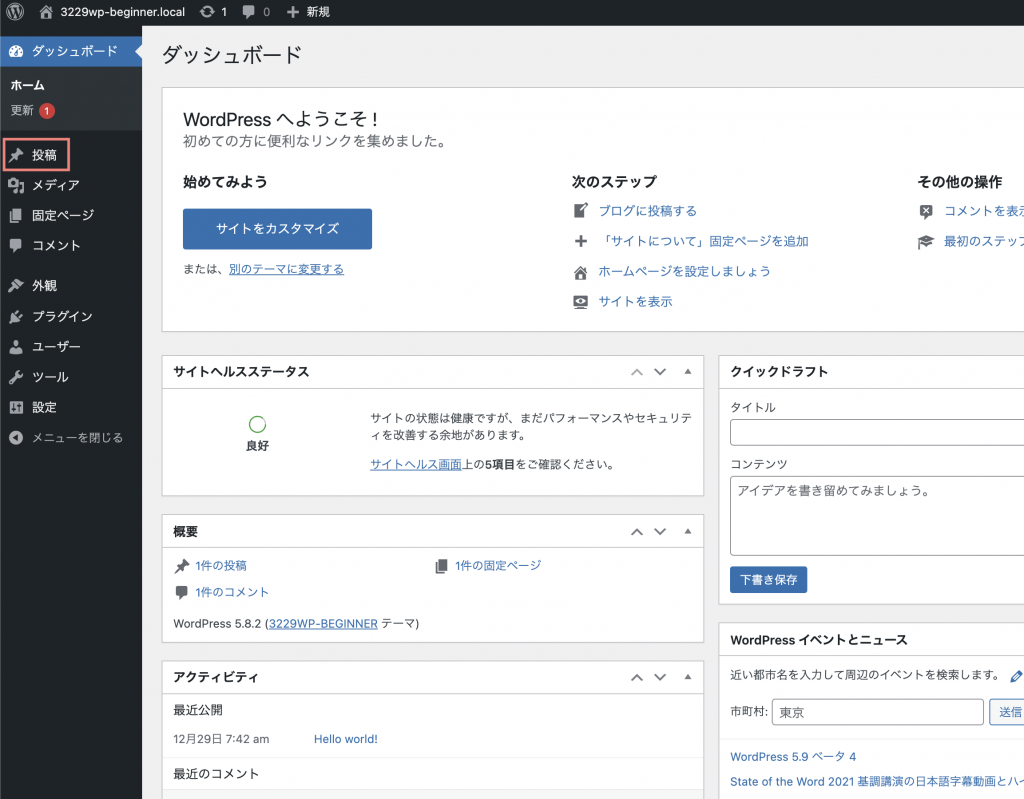
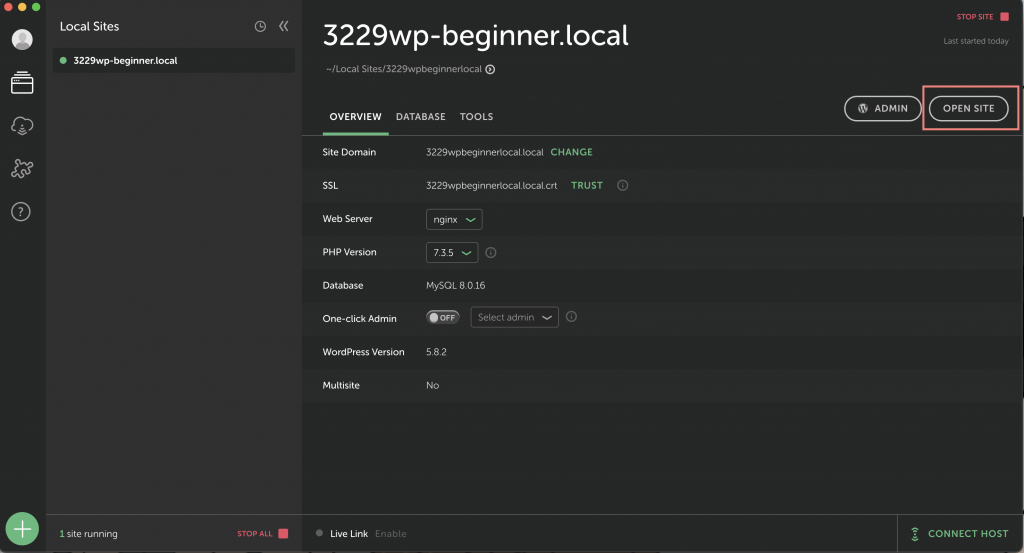
まず、Localの下記のボタンをクリックして、管理画面にアクセスします。
WPには最初からブログ機能が付いていますので、画面左上にある「投稿」をクリックします。
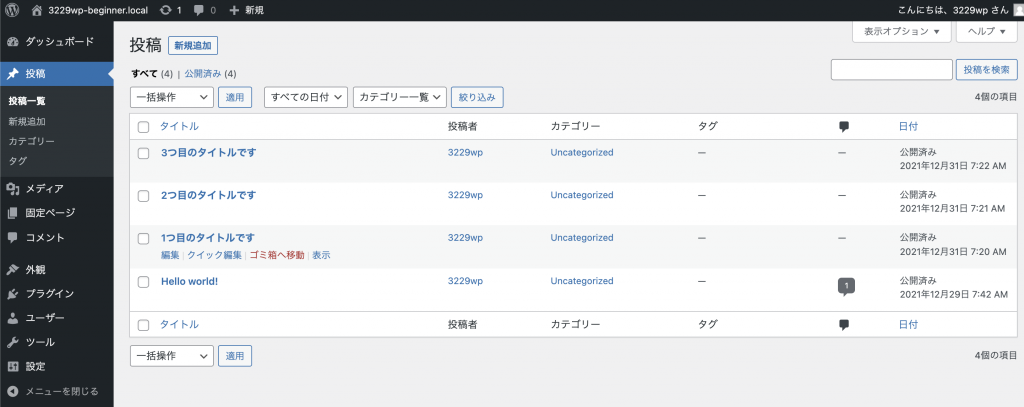
すると、投稿の一覧画面に行きます。
左上にある、「新規追加」をクリックして、記事を作成します。
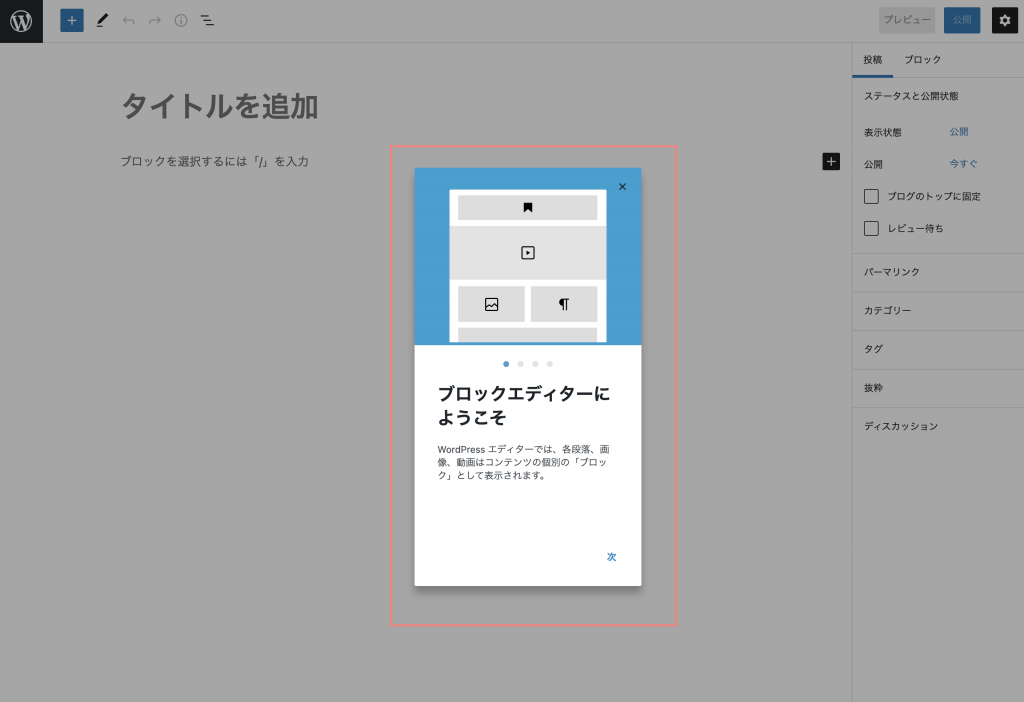
すると、ブロックエディターの説明が出てきます。
こちらは無視していただいても結構ですので、×を押して次に行っていただいて大丈夫です。
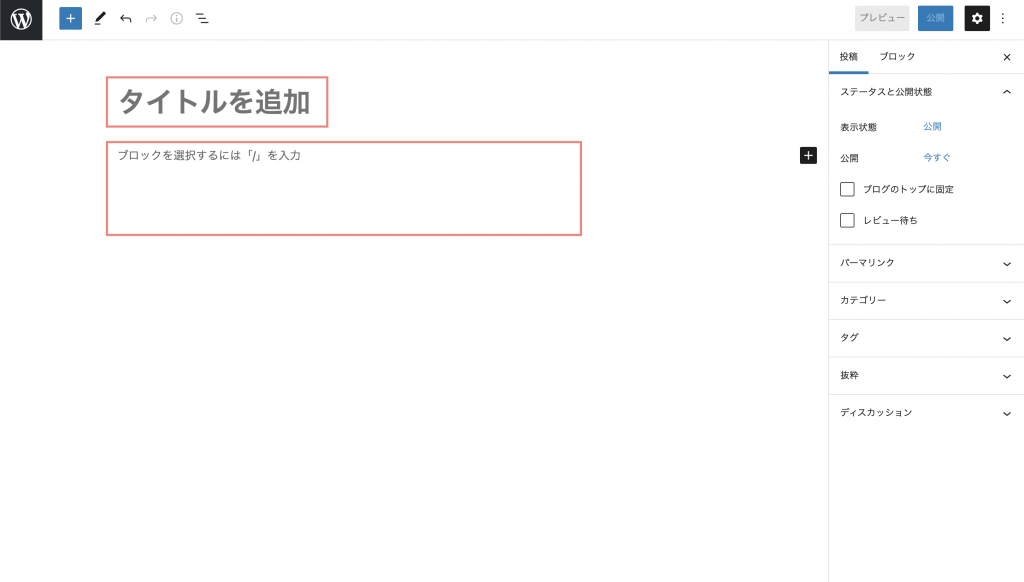
記事のタイトルと本文を入力していきます。
下記の赤い場所に入力していきましょう。
今回は、タイトルには「1つ目のタイトルです」本文には「1つ目の本文です」と入力しました。
入力ができたら、右上にある「公開」のボタンをクリックしましょう。
公開を押すと1回確認されますので、再度「公開」をクリックします。
これで、記事を公開することが出来ました。
一覧に戻るには、左上のWPのロゴをクリックします。
同じような手順で、3つ記事を作成していきましょう。
最初から「Hello world!」という記事が入っていますが、これはそのままにしておきます。
以上で、記事の準備は完了です。

home.phpを修正
それでは、ブログの一覧を表示していきましょう。
触るファイルはhome.phpです。
「あれ?」と思う方がいるかもしれませんが、このhome.phpは以前TOPページを表示するのに使用したファイルと一緒です。
実は、WPのTOPページは最初ブログの一覧を表示するようになっているのです。
下記のように中身を修正していきましょう。
home.php
<html lang="jp">
<head>
・・・・<meta charset="UTF-8">
・・・・<title>TOPページ|3229WP初級</title>
・・・・<?php・wp_head();・?>
</head>
<body>
・・・・<p>3229WPのTOPページです。<br>
・・・・home.phpで表示されています。</p>
・・・・<p>ブログの一覧を表示します</p>
・・・・<?php
・・・・・・・・if・(・have_posts()・):
・・・・・・・・while・(・have_posts()・):
・・・・・・・・the_post();
・・・・?>
・・・・<article>
・・・・・・・・<h2>
・・・・・・・・・・・・<?php・the_title();・?>
・・・・・・・・</h2>
・・・・・・・・<p>
・・・・・・・・・・・・<?php・the_content()・; ?>
・・・・・・・・</p>
・・・・</article>
・・・・<?php
・・・・・・・・endwhile;
・・・・・・・・endif;
・・・・?>
・・・・<?php・wp_footer();・?>
</body
</html>・は半角スペース1つ分です。コピーせずに自分で入力しましょう^^
一気に記述量が増えました><
覚えなくて大丈夫ですので、模写をしていってください。
注意点として、「:(コロン)」と「;(セミコロン)」を間違えないようにしてください。
修正が終わったら、サイトの表示を確認していきましょう。
前回同様、Localの下記のボタンをクリックします。
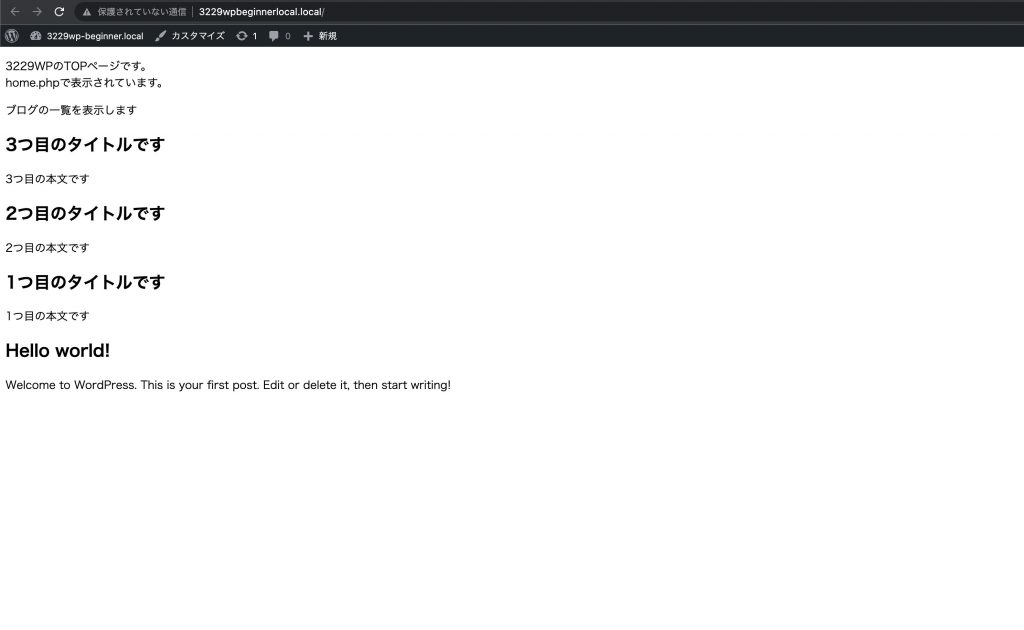
すると、このような見た目になっているはずです。
今ある4つの記事が全て表示されていますね^^

TOPページがブログ一覧になっている理由
一覧を作成する過程で、home.phpが一覧ページを表示するファイルということが分かりました。
なぜTOPのテンプレートであるhome.phpが一覧ページとしての役割もあるのかと言うと、もともとWPがブログのツールとして作成されたからです。
ブログサイトでは、最初にアクセスするページはブログの最新記事です。
ですから、WPでも同様にTOPページがブログの一覧ページになっているんですね。

次の章で学ぶこと
次の章では、ブログの詳細ページの表示をしていきます。
一覧ページと対となる詳細ページの表示の仕方もしっかり学んでいきましょう。