初めに
さて、学習を始めるにあたって最初にやることは「WPを用意する」ことです。
本来であればお金を払ってサーバを契約し、WPをインストールをしないと使い始めることは出来ません。
ですが、今回紹介するツールを使うことで、無料で、簡単に、いつでもWPを使うことができるようになります。
今後WPの学習を進めていく中で必須の知識ですので、必ずインストールをするようにしましょう!

この記事で覚えて欲しいこと
- 「Local」というツールの使い方

Localのダウンロード
それでは、あなたのPCで動くWPの環境を「Local」で手に入れましょう。
ネットが繋がっていなくても動くので、PCさえあればどこでもWPの勉強を進めることができます。
Windowsの方もMacの方もやることは一緒ですので、ご安心ください。
まず、公式サイトにアクセスしましょう。
下のリンクをクリックしてください。
すると新しいタブが開いて、下記のようなサイトが表示されると思います。
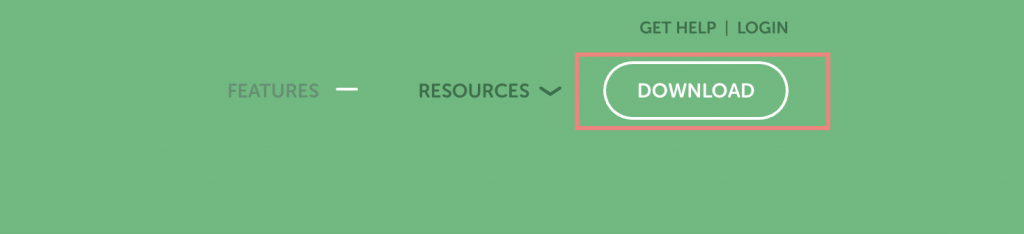
右上の方に「DOWNLOAD」というボタンがありますので、そちらをクリックしてください。
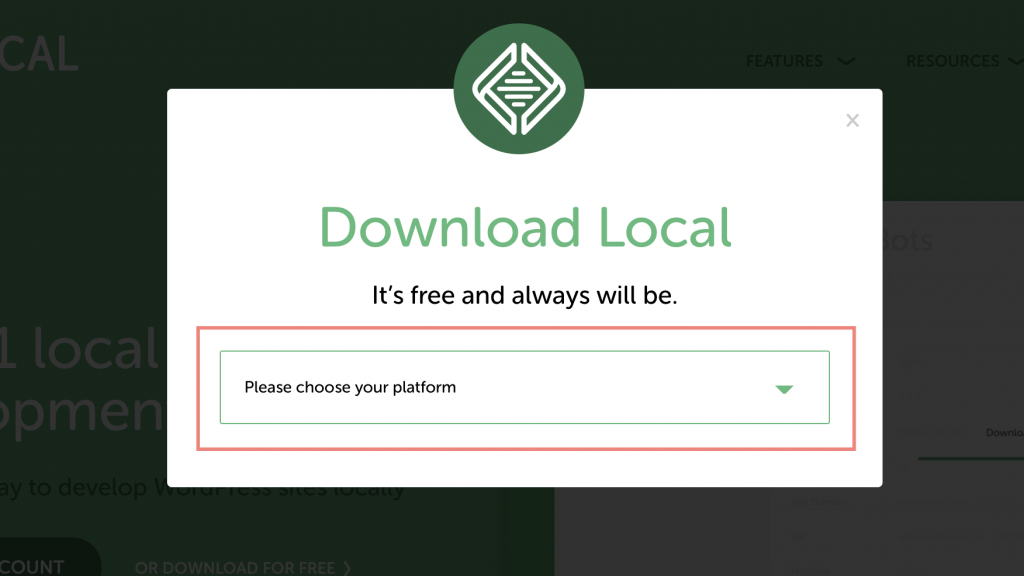
すると、「Please choose your platform(プラットフォームを選択してください)」というメッセージが出てきますので、そちらをクリックしてください。
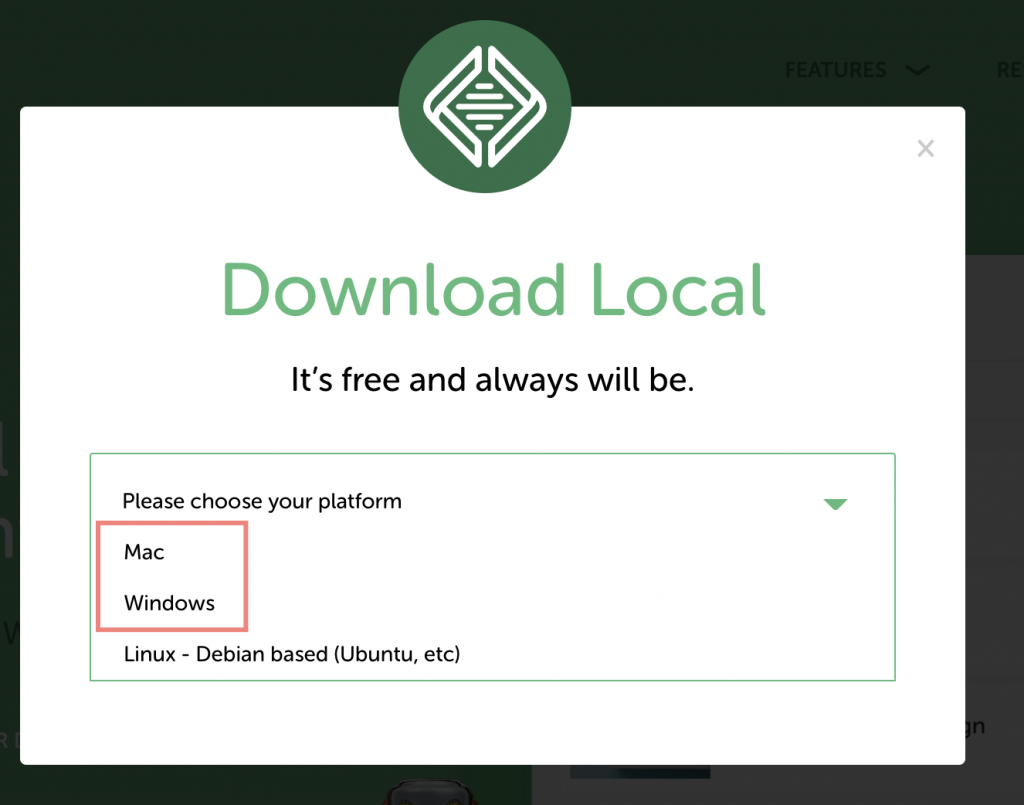
すると、OSのリストが出てきますので、自分のPCに合わせて選択してください。
僕はMacで作業をしていますので、今回はMacを選択します。
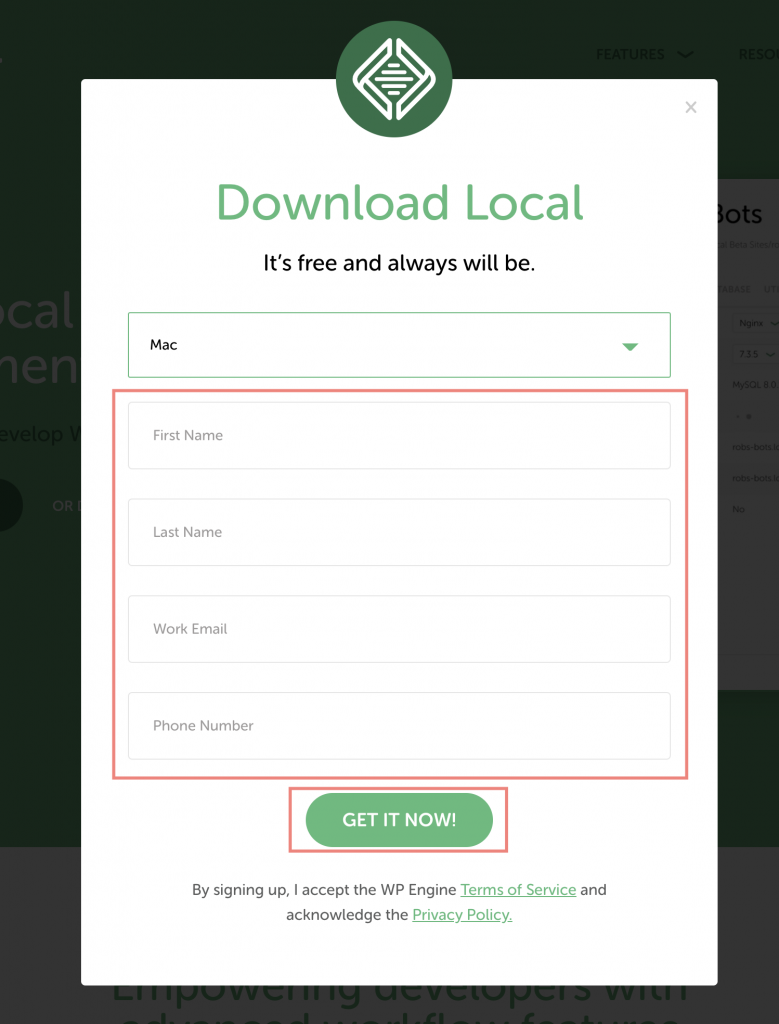
最後に、「First Name」「Last Name」「Work Email」「Phone Number」の4つを入力して、「GET IT NOW!」を押せばダウンロード完了です。
以上でダウンロードは完了です。
簡単でしょ^^

Localの設定
ダウンロードが出来たら、今度は設定をしていきましょう。
サイト名も揃えていただければと思いますので、図を見ながら同じように進めてください。
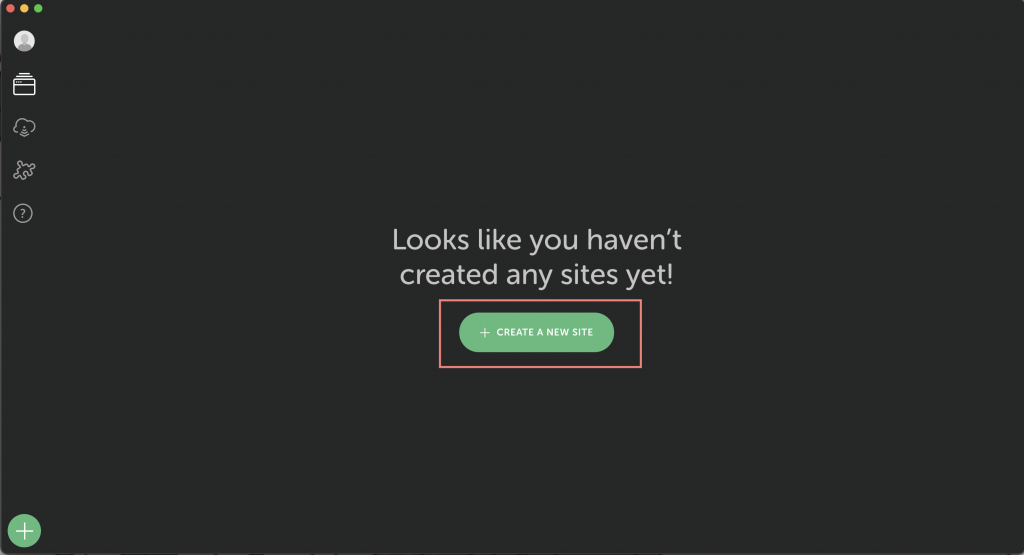
Localの最初の画面は、下図のようになっていると思います。
真ん中にある「CREATE A NEW SITE」をクリックして下さい。
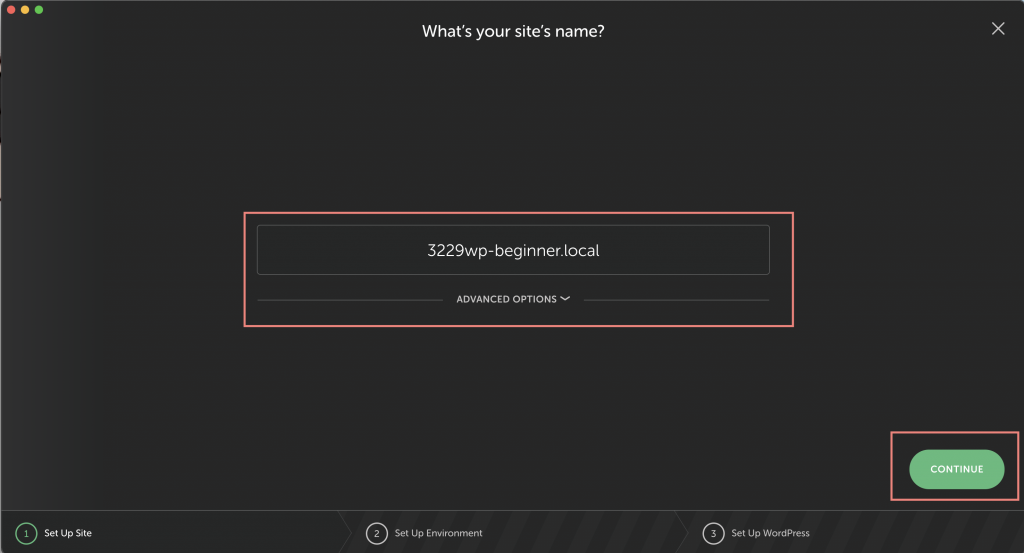
すると、サイト名を入力するように指示が出ます。
ここでは「3229wp-beginner.local」というサイト名で進めていきますので、同じように入力してください。
入力が完了したら、右下にある「CONTINUE」をクリックします。
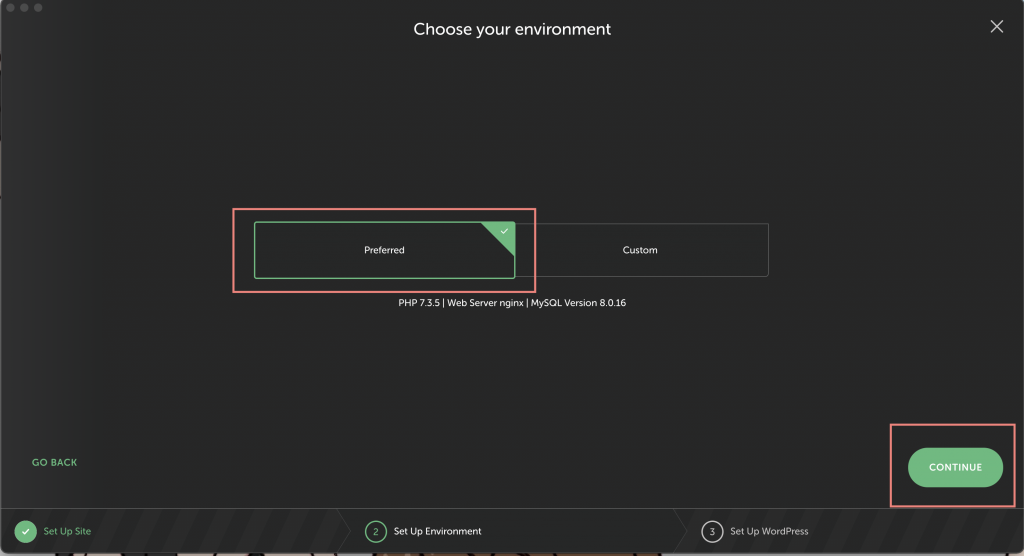
次に、PHPやMySQL、nginxというWPを動かすツールのバージョンが聞かれますので、ここでは「Preferred(推奨)」を選んだままにします。
「Preferred」を選んだ状態で、「CONTINUE」をクリックしましょう。
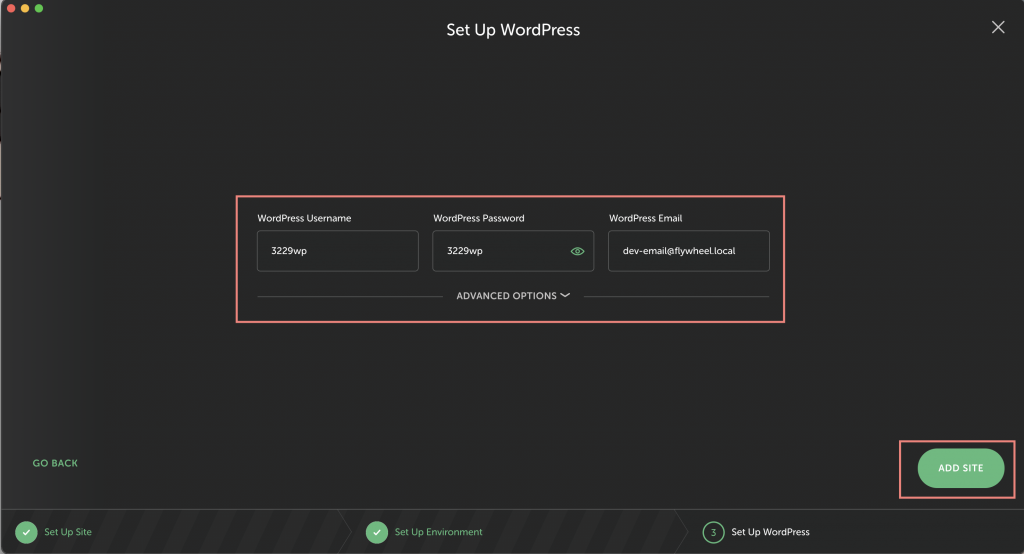
次に、ログイン情報を設定するように指示が出ます。
今回は、UsernameもPasswordも同じ「3229wp」にします。
入力ができたら、「ADD SITE」をクリックしましょう。
これでWPの準備が完了です♪
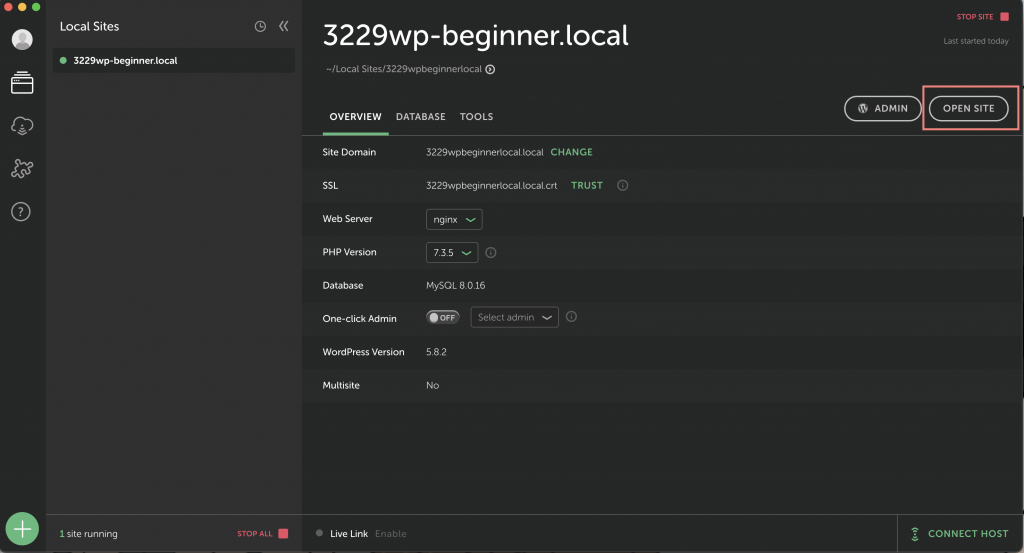
しばらくすると、WPのインストールが完了します。
色々なボタンがありますが、まずは右上にある「OPEN SITE」をクリックして下さい。
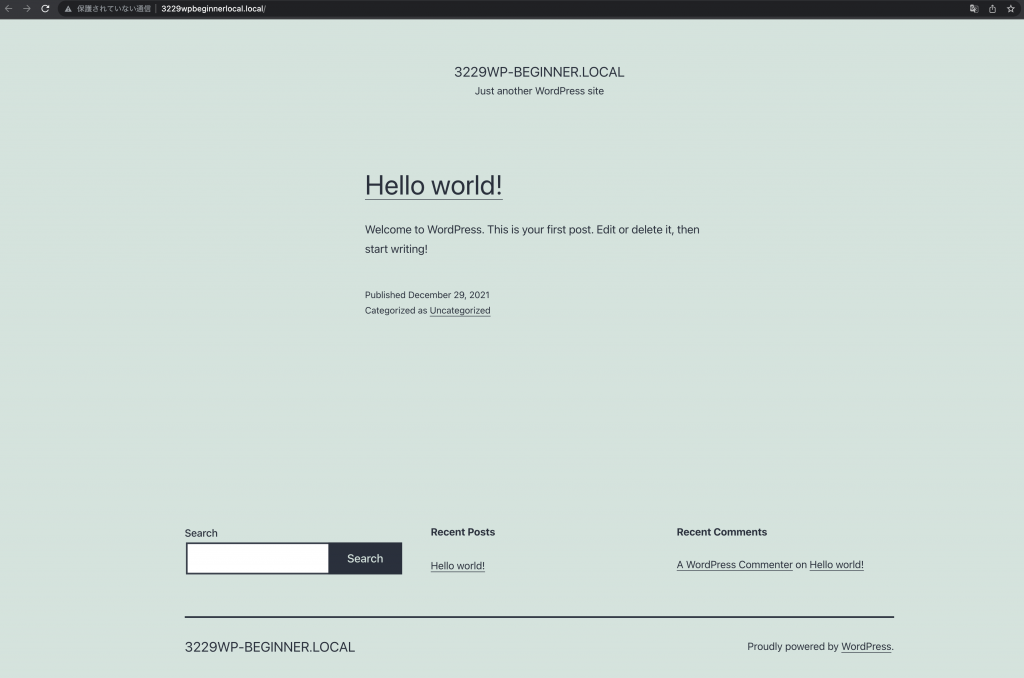
すると、ブラウザに新しいWPのTOPページが表示されます。
これで、あなたのPCにWPがインストールされました◎
新しいことを始める時は、ワクワクしますね^^

Localの起動と終了
それでは、次回からはいよいよWPのテーマ開発を進めていきます。
その前に、Localの起動の仕方と終了の仕方について説明します。
今、サイトが表示できている状態の時は、Localの右上は「STOP SITE」という表示になっていると思います。
こちらをクリックすることで、終了することが出来ます。
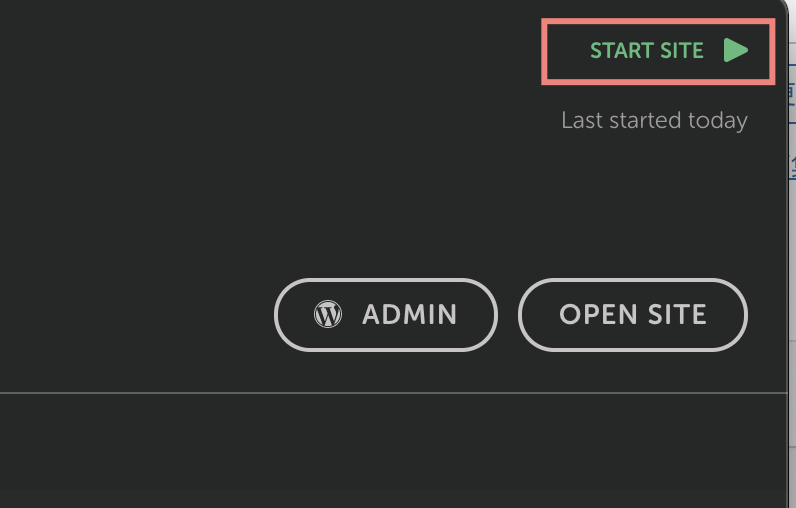
STOPをするとサイトが表示されなくなりますので、次回また作業を再開する時には、起動する必要があります。
停止中は「START SITE」という表記に変わりますので、そちらをクリックして起動しましょう。

次の章で学ぶこと
次の章ではいよいよテーマ開発を進めていきます。
模写をしながら学習をしていきますので、しっかり真似をしてください。
テーマ開発はどのように進めていくのか、身につけていきましょう!