目次
初めに
それでは、いよいよオリジナルのテーマを作っていこうと思います。
と言っても、オリジナルテーマを作るのはすごくハードルが高い作業だと思いませんか?
実は、オリジナルテーマに最低限必要なファイルというのは少なくて、すぐに作ることができます。
この章では、最低限必要なファイルだけサクッと作成して、あなたのオリジナルテーマを作成していこうと思います。
この章を最後までやれば、あなたもテーマ作成者になれますよ^^

この記事で覚えて欲しいこと
- テーマに必要な最低限のファイルについて
- 管理画面でテーマを設定する方法

テーマに必要な3つのファイル
それでは、テーマに必要な3つのファイルについて解説していきます。
その3つのファイルとは、「index.php」「functions.php」「style.css」です。
この3つのファイルはどのテーマでも必ず利用するファイルですから、それぞれ作成していきましょう。
index.php
index.phpというファイルは、Webサイトにおいて特別なファイルです。
「index」という名前がついているファイルは一番最初に表示されるからです。
なので、最初に表示されるファイルを作成していきます。
それでは、お手本のようにファイルを作っていきましょう。
ファイルを置く場所は後ほど説明しますので、今はデスクトップに作成していただければ大丈夫です◎
index.php
<?php
・・・・//・Silecne・is・Golden・は半角スペース1つ分です。コピーせずに自分で入力しましょう^^
このように作成をして下さい。
・・・え〜、気づいた方もいるかもしれませんが、「//」というのはコメントアウトと言って、この行はWebサイトには表示されません。
ということは、index.phpは何も書いていない空のファイルなんですね!
いきなり空のファイルが出てきてびっくりするかもしれませんが、これには理由があるのです。
最初に説明したように、index.phpというのは特別なファイルでどのWebサイトでも一番最初に利用されるファイルです。
ということは、一番攻撃対象に会いやすいということにもなるんですね。
誰もが知る大金持ちの家には強盗が入りやすいのと同じことです。
ですからWPの文化として、index.phpには何も書かないという通例があります。
折角ですから今回作成するテーマもこの風習に乗っ取って、index.phpは空にしようと思います。
もちろん、中身を書いても問題ないですから、パスタはフォークで食べるものだけど箸で食べても大丈夫!みたいなものと思っていただければと思います。
functions.php
続いて、functions.phpを作成してきます。
こちらもデスクトップにファイルを作成しましょう。
中身は下記のようにしてください。
functions.php
・は半角スペース1つ分です。コピーせずに自分で入力しましょう^^
・・・はい、こちらは正真正銘の空です笑
何も書きません。
このfunctions.phpは、テーマの機能をカスタマイズする謂わば脳みそのような超重要なファイルなのですが、その分管理が難しいファイルです。
間違えた記述をするとWebサイトが観れなくなってしまうこともあります><
このファイルは、この初級コースでは触りませんから、今後慣れてきたタイミングで解説出来ればと思います。
style.css
最後に、style.cssを作成します。
こちらのファイルはしっかり中身を書きますので、安心してください◎
このファイルは、謂わば名刺のような、テーマの名前や作者、バージョンなどを記載するファイルです。
またデスクトップにファイルを作成すれば大丈夫です。
書き方が決まっていますので、下記のように記載をしてください。
style.css
/*
Theme Name:3229WP-BEGINNER
Theme URL:http://3229wp-beginner.local
Description:3229WP初級コースのテーマです
Author:あなたの名前
Version:1.0
*/・は半角スペース1つ分です。コピーせずに自分で入力しましょう^^
Authorには作者名を入れるので、あなたの名前(あだ名)を入れてください◎
ここに記載したものが、テーマ名として認識されますので、後ほど確認してみましょう。

テーマフォルダの作成
それでは、今作った3つのファイルを設置していきましょう。
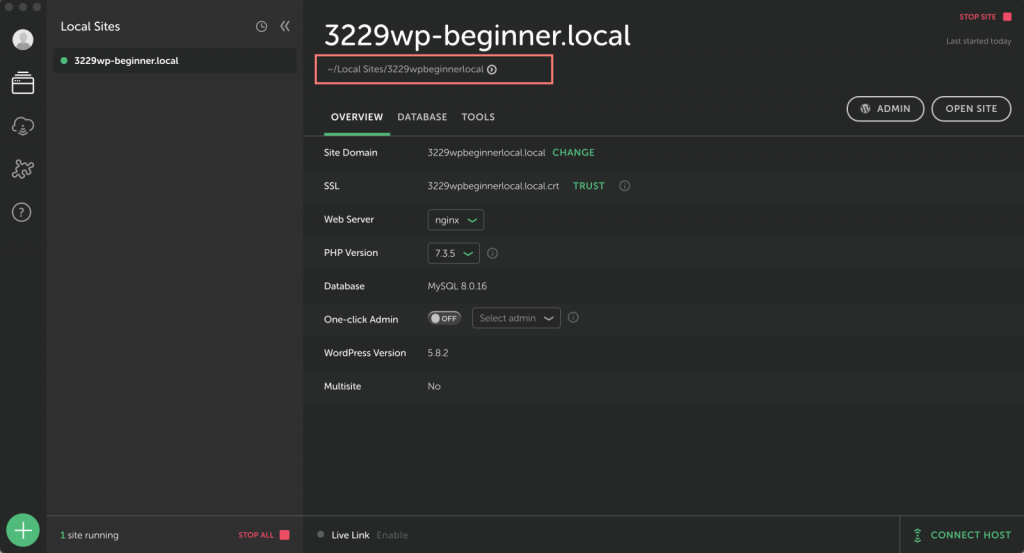
設置する場所はLocalからアクセスできますので、ツールの下記の場所をクリックしてください。
クリックをすると、フォルダが開きますから、そこからテーマの場所まで移動していきます。
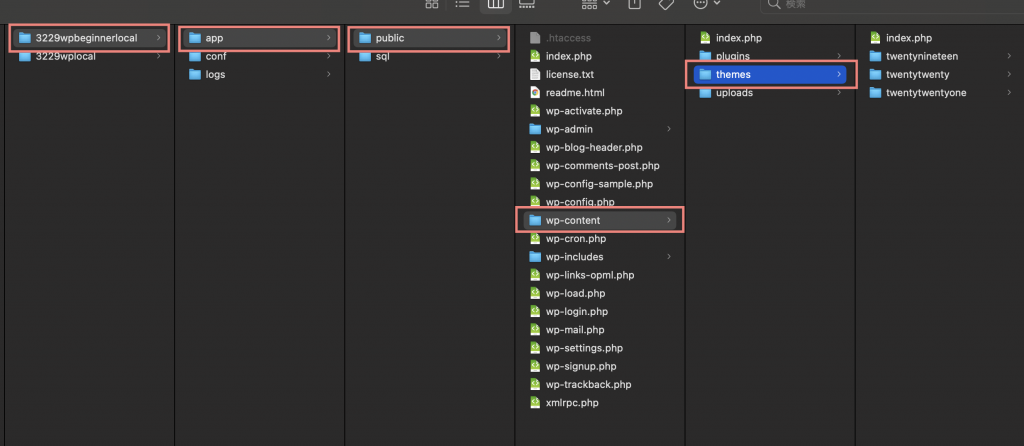
テーマの場所は、「app > public > wp-content > themes」です。
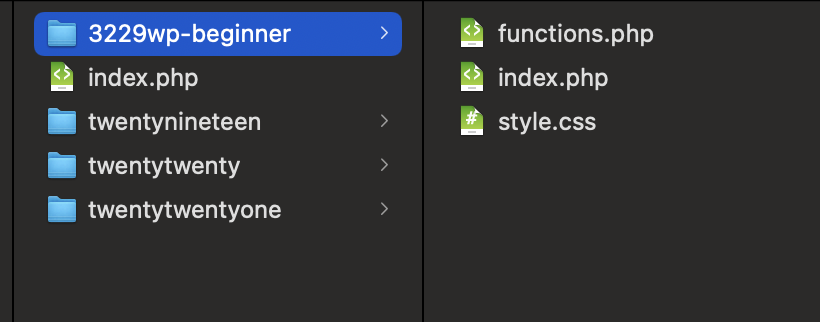
その中に新しいフォルダを作成して、3つのファイルを移動しましょう。
フォルダ名は、「3229wp-beginner」とします。
下記のようになれば大丈夫です。

管理画面で確認
それでは、今追加したテーマをWPの管理画面で確認しましょう。
確認画面には、Localからアクセス出来ます。
下記の場所をクリックしてください。
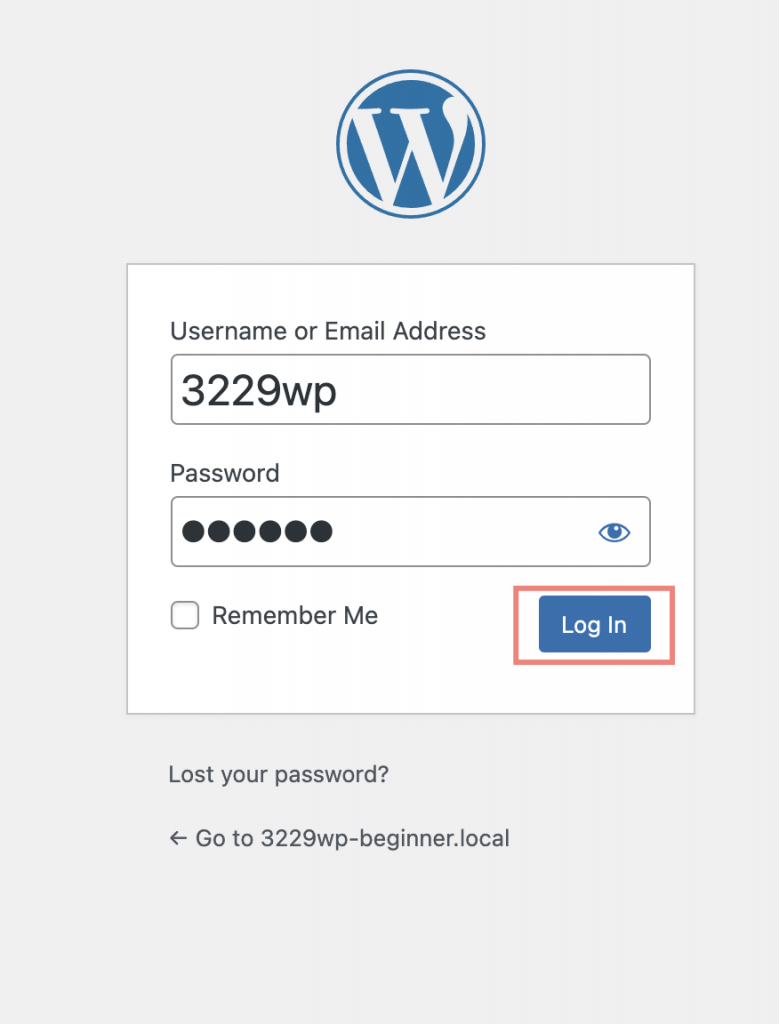
すると、ログイン画面にいきますので、前回設定したログイン情報「3229wp / 3229wp」を入力します。
入力ができたら、「Log In」をクリックしましょう。
すると、管理画面にアクセス出来ます。
最初は英語で表示されるのですが、設定で日本語に出来ます。
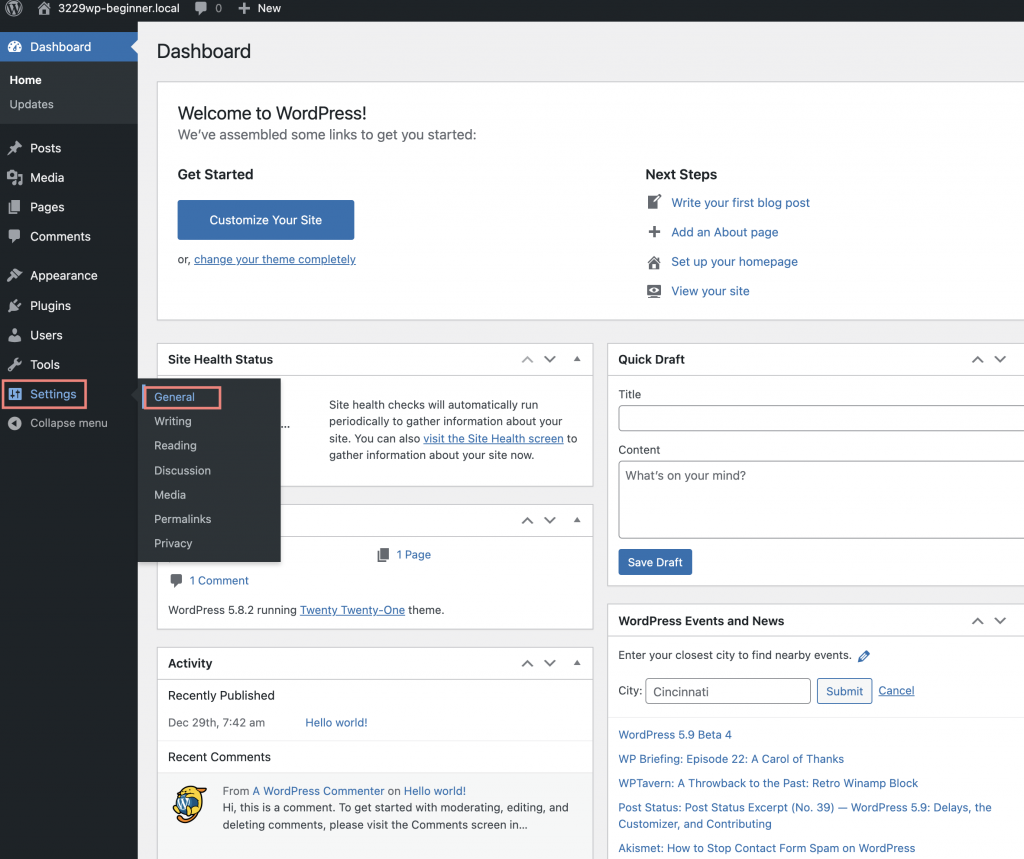
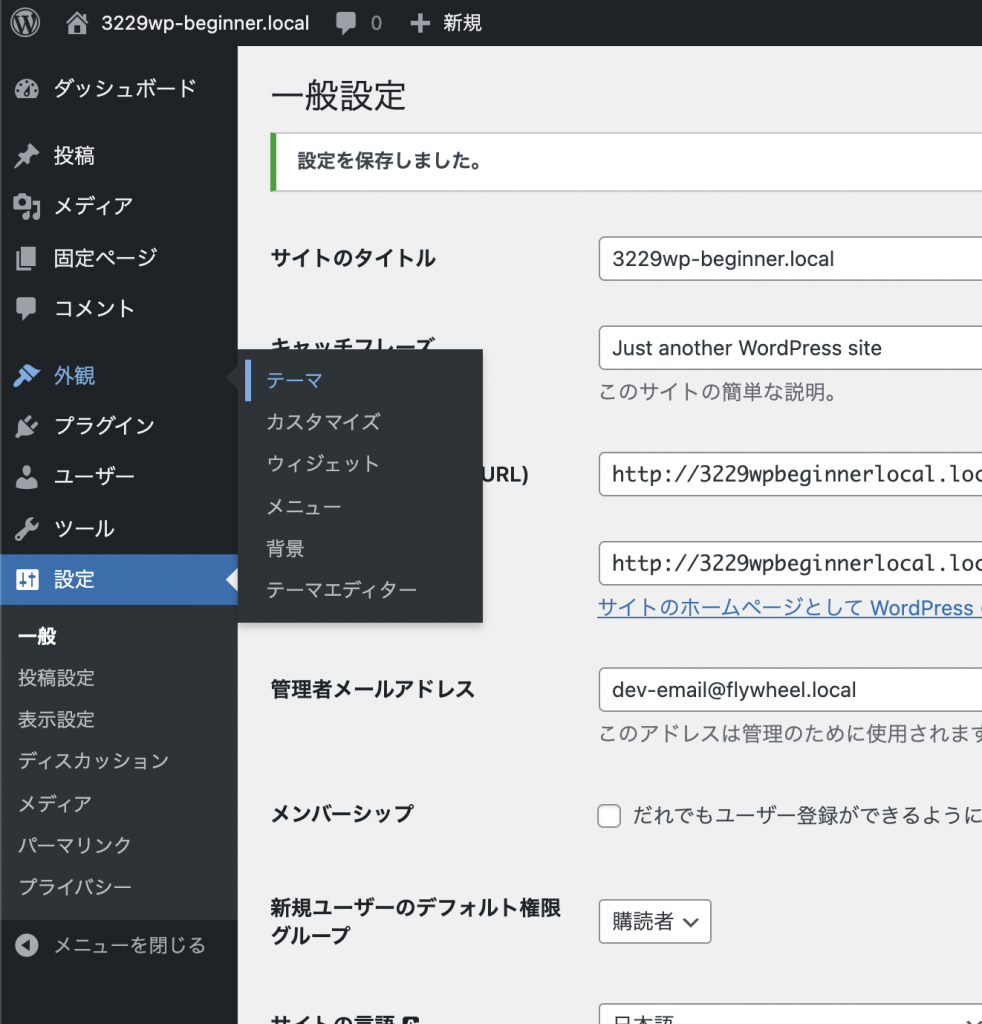
「Settings > General」とクリックしていきましょう。
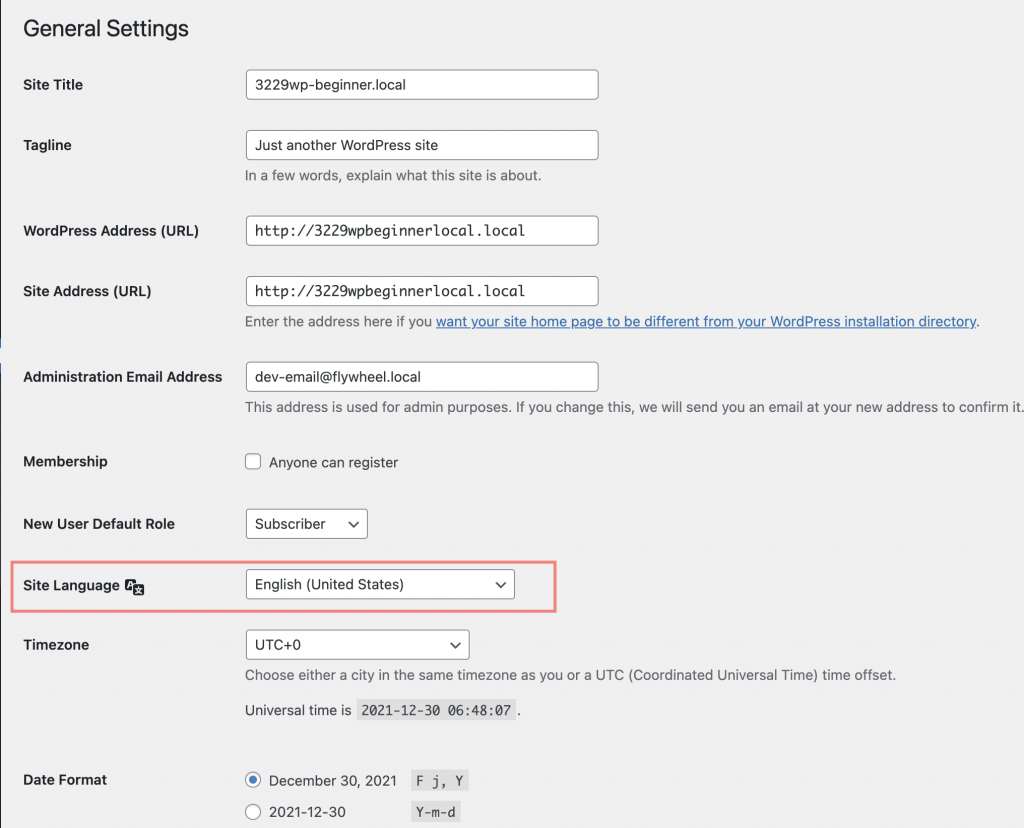
こちらの画面で言語を設定することが出来ますので、日本語に設定します。
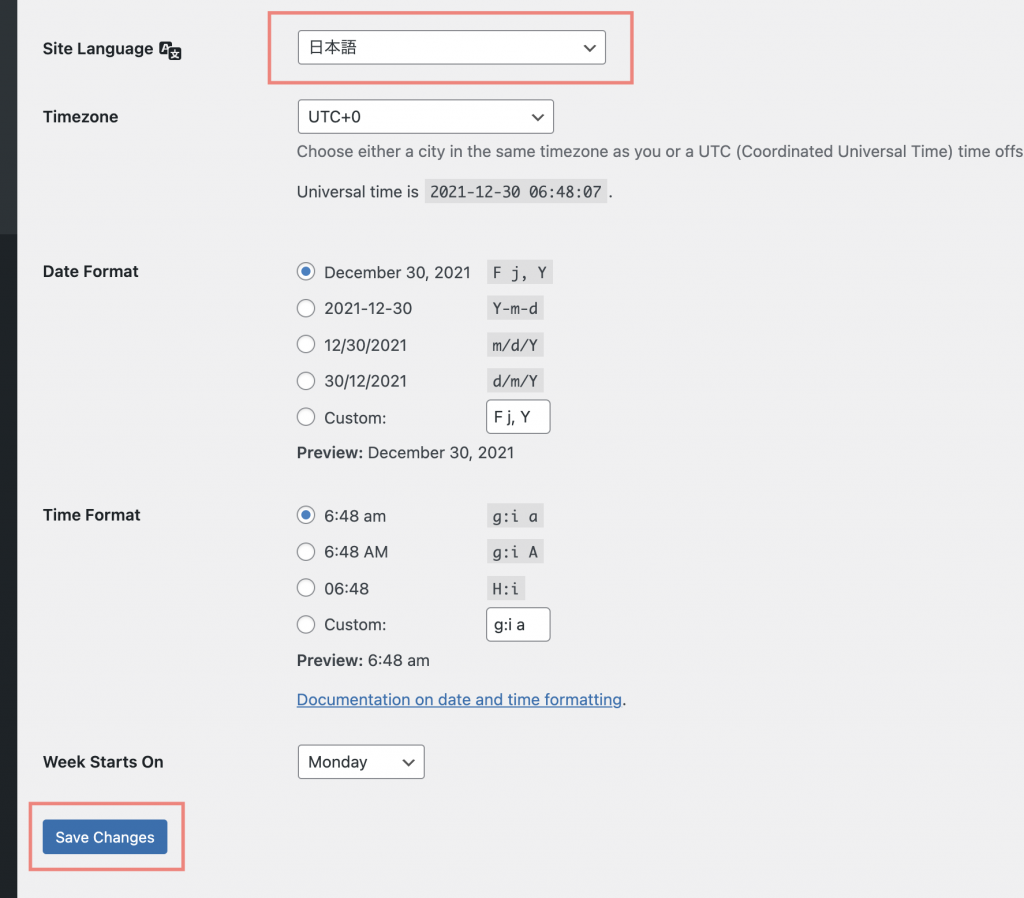
「Site Language」を日本語に変更しましょう。
日本語に変更したら、下の方にある「Save Changes」をクリックします。
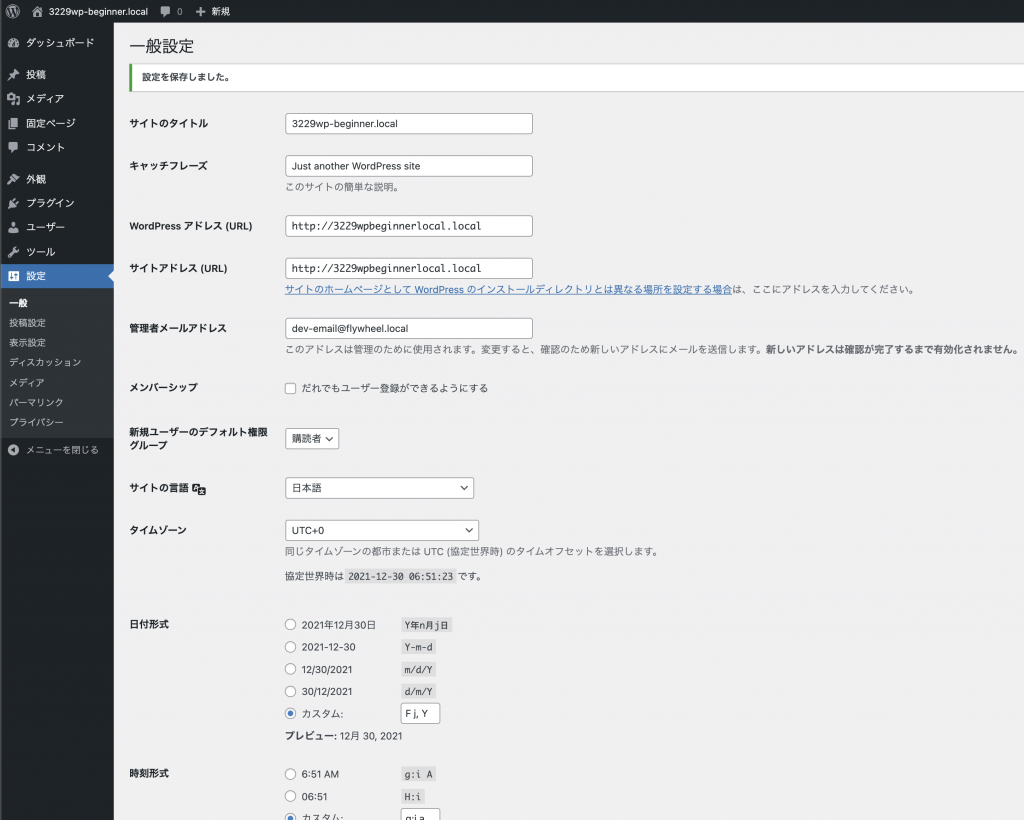
これで管理画面は日本語になります。
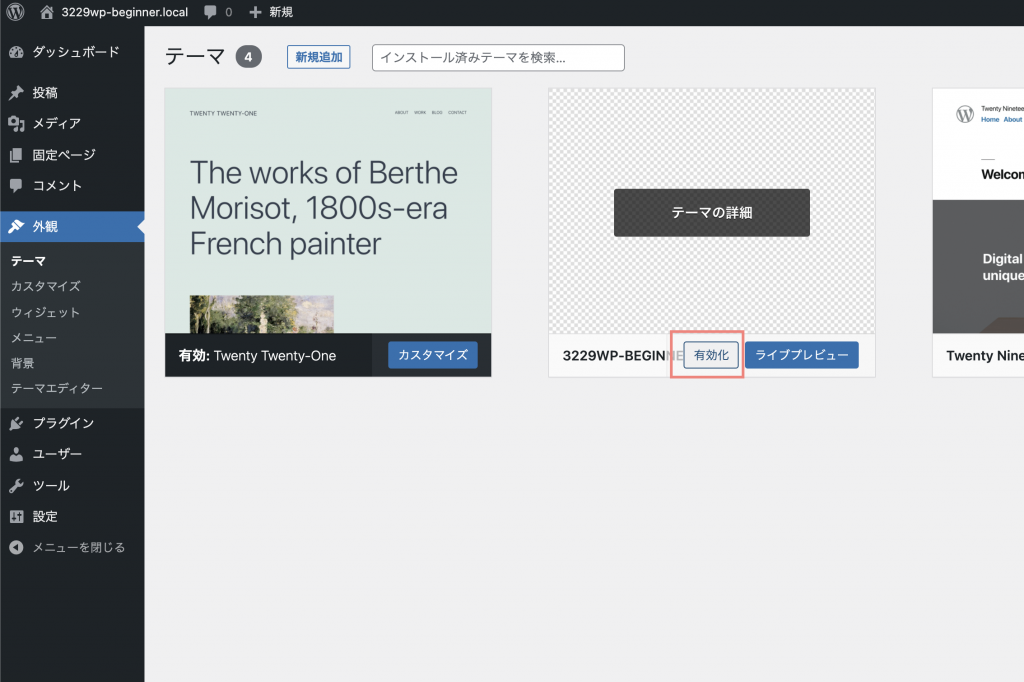
日本語に出来たら、「外観 > テーマ」とクリックしていきます。
すると、今回作った「3229WP-BEGINNER」というテーマがありますから、「有効化」をクリックしましょう。
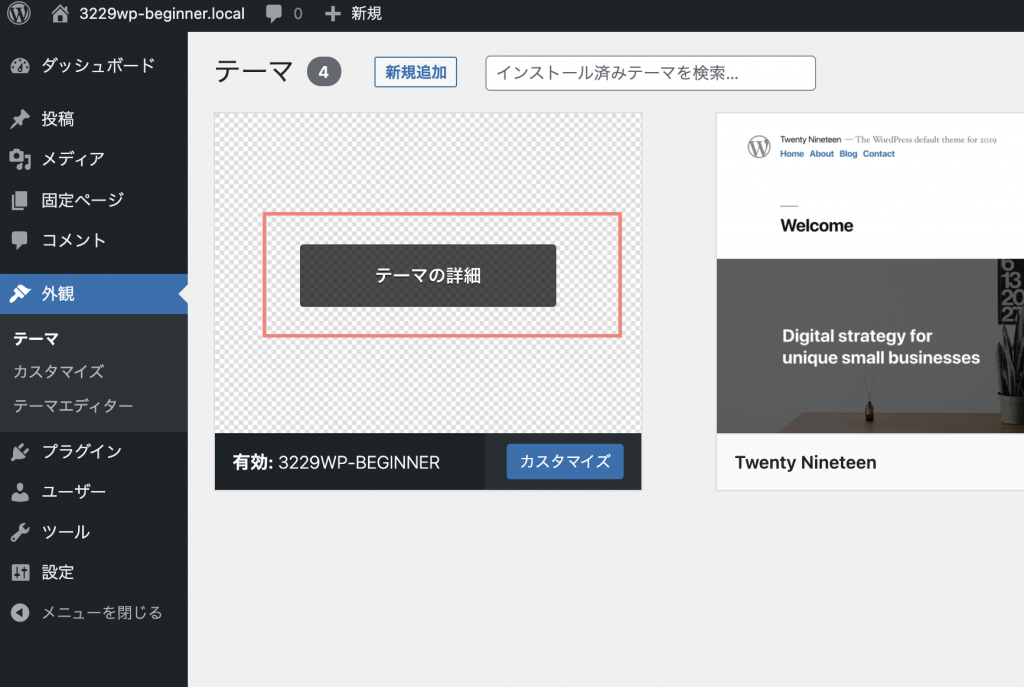
これで、テーマを作成することが出来ました!
まだ表示は出来ないですが、「テーマを作ったことがある」と言うことはもう出来るようになりました。
こうやって少しずつ成功体験を積み重ねていきましょう◎
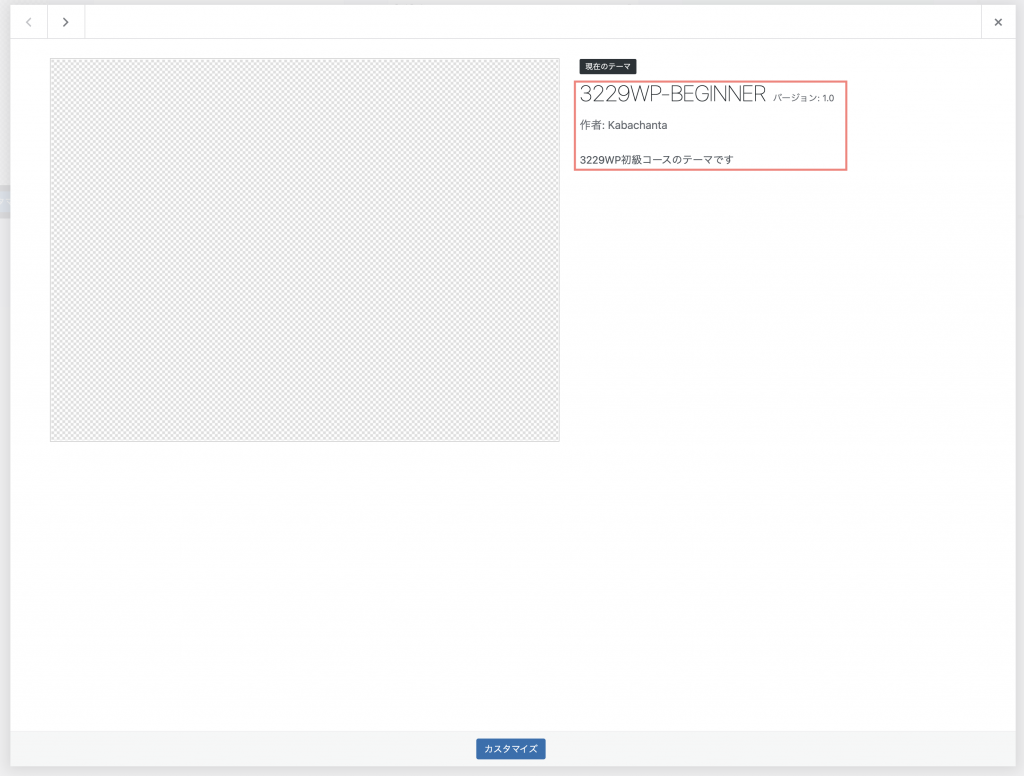
ちなみに、「テーマの詳細」をクリックした先の画面で、先ほどstyle.cssに設定した項目を確認することが出来ます。

次の章で学ぶこと
次の章では、サイトのTOPページ(最初に表示されるページ)を作成していこうと思います。
ここからはテーマをどんどんカスタマイズしていき、ファイルを増やしていきます。
それはまるで、最低限住める部屋の中に机や椅子などの家具を増やしていくような作業です。
サイトが出来上がるまでどのように進めていくのか、少しずつ学んでいきましょう。