初めに
この章では、固定ページについて説明していこうと思います。
今までブログを扱ってしましたが、固定ページはブログページとは異なるページです。
”固定”という言葉の通り、一度作ったら常に同じ内容を表示するページです。
どういったものなのか、一緒に見ていきましょう。

この章で覚えて欲しいこと
- 固定ページ
- page.php

固定ページを作成
それでは、固定ページを作成していきます。
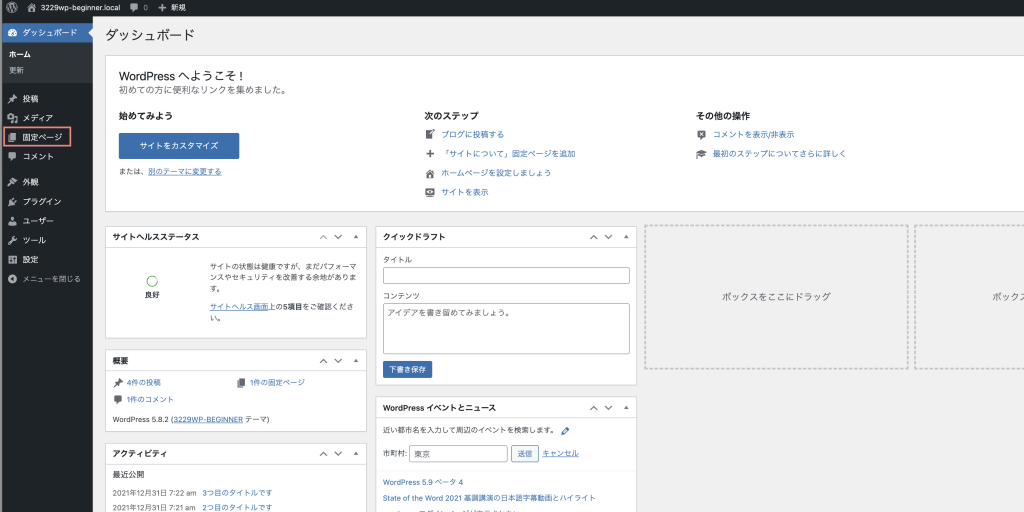
管理画面から作ることが出来ますので、管理画面からアクセスしていきましょう。
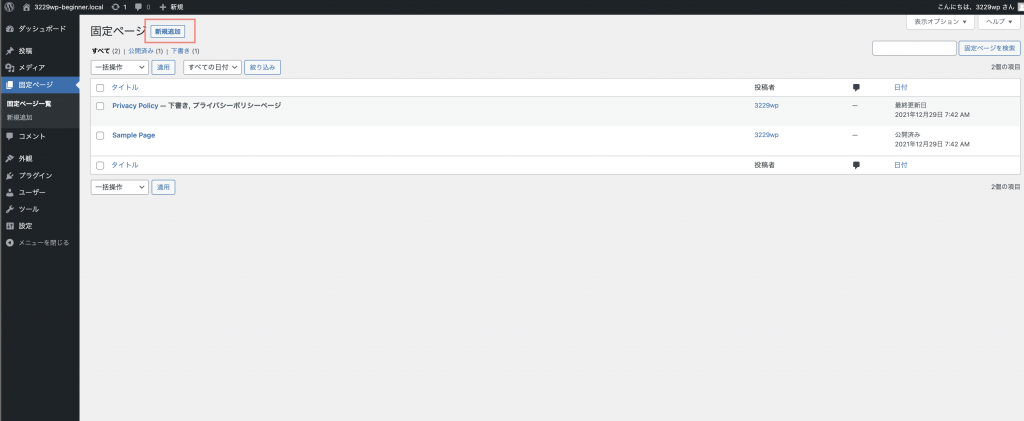
一覧ページに行きますので、新規追加をクリックします。
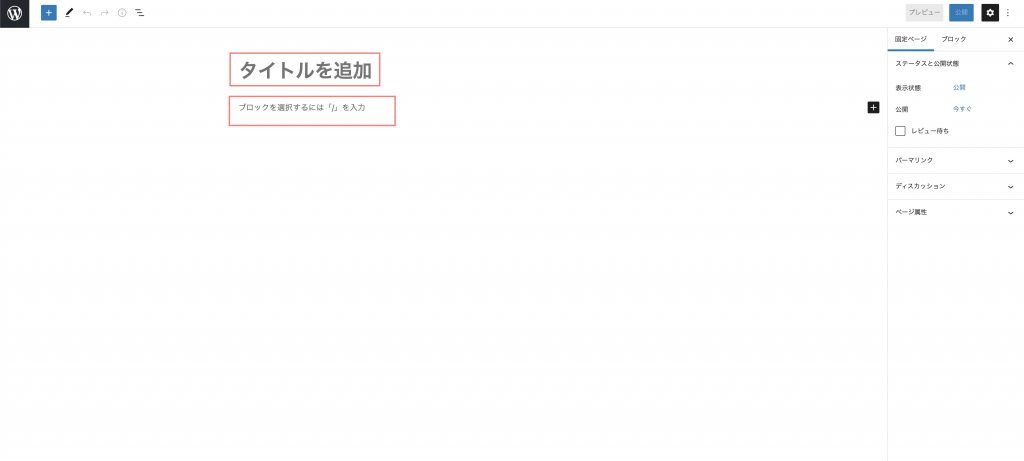
ブログと同様に、タイトルと本文を入力します。
入力できたら、右上にある公開をクリックしましょう。
確認されますから、さらに公開をクリックします。
これで公開出来ました。
一度今の画面がどうなっているか、固定ページを表示をクリックして確認してみましょう。
このような見た目になっているかと思います。
真っ白ですね(笑)
今は空のindex.phpが適応されていますから、空になっています。
固定ページが表示されるように、新しいファイルを作っていきましょう。

page.phpを作成
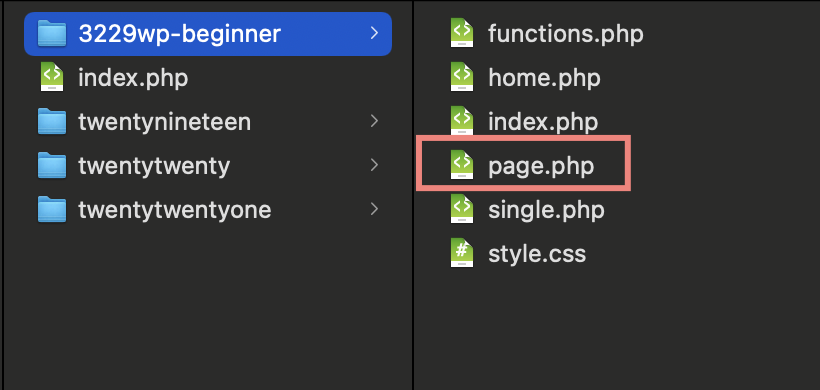
それでは、テーマの中にpage.phpという新しいファイルを作成しましょう。
中身はこのようにしてください。
page.php
<!DOCTYPE html>
<html lang="jp">
<head>
・・・・<meta charset="UTF-8">
・・・・<title><?php・the_title();・?>|3229WP初級</title>
・・・・<?php・wp_head();・?>
</head>
<body>
・・・・<p>3229WPの固定ページです。<br>
・・・・page.phpで表示されています。</p>
・・・・<h2>
・・・・・・・・<?php・the_title();・?>
・・・・</h2>
・・・・<p>
・・・・・・・・<?php・the_content();・?>
・・・・</p>
・・・・<?php・wp_footer();・?>
</body>
</html>・は半角スペース1つ分です。コピーせずに自分で入力しましょう^^
作成出来たら、再度表示を確認します。
無事固定ページを表示することが出来ました^^

テンプレートタグ
皆さん既にお気づきかもしれませんが、ブログページと固定ページで同じような記述を使いました。
the_title()やthe_content()という記述です。
実は、the_title()はWPのタイトルを表示するという意味のテンプレートタグです(覚えなくて大丈夫ですよ◎)。
タイトルを表示したい時にはこのテンプレートタグを使います。
他にも、WPで用意されている様々なテンプレートタグがあります。
数がとても多いのですが、今後WPを開発していく上で少しずつテンプレートタグを使いこなす必要があります。
今は便利な魔法くらいに思っていただければ大丈夫です。
このコースでは覚えていただかなくても大丈夫ですので、さらっと流してください^^

次の章で学ぶこと
これでブログと固定ページを把握できたので、次は管理画面の使い方を説明しようと思います。
既にいくつか画面は触ってきましたが、他にどのような画面があるのか勉強していきましょう。
操作する機会は多いですので、徐々に慣れていっていただければと思います。